Page 6 - การสร้างเว็บไซต์
P. 6
่
�
็
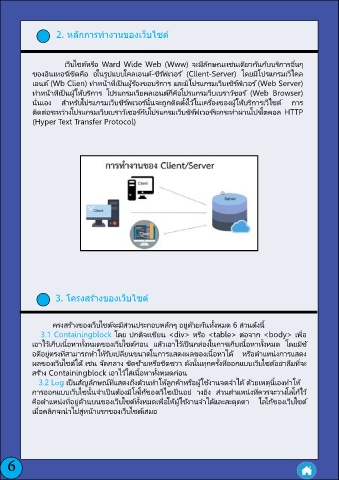
2. หลักกำรทำงำนของเวบไซต์ 3.3 Navigaion เปนส่วนทีจะนำผ้เข้ำชมเวบไขตไปยังส่วนต่ำงของเวบไซด์ โดยสำมำรถ
็
�
็
็
ู
้
้
้
ท�ำให้อยูในแนวนอนหรือแนวตังกได้ หำกสังเกต hellomyweb com จะท�ำทังแนวตังและแนว
่
็
้
่
้
้
�
�
่
ื
นอน โดยแนวนอนจะนำไปสูเนอหำหน้ำอืนของเวบไชด์ ส่วนแนวตังจะนำไปสูเนอหำย่อยในหน้ำ
็
่
ื
้
่ ่
่
่
่
็
ู
ั
เวบไซต์หรือ Ward Wide Web (Www) จะมีลักษณะเช่นเดียวกันกับบริกำรอืนๆ นน ต�ำแหนงทีควรจะวำง Navigation เอำไว้ คือ ส่วนด้ำนบนของเวบไชต์หรือส่วนทีเมือผ้ใช ้
็
่
่
้
ิ
็
ู
่
่
ของอินเทอร ์เขีดคือ อในรูปแบบใคลเอนต์-ชีร ์ฟเวอร ์ (Cllent-Server) โดยมีโปรแกรมเวไคล เปดมำกต้องเจอได้ทันที ไมควรวำงไว้ในด�ำแหนงทีผ้ใช ้จะต้องเลือนขึนลงซ ้ำยขวำ
็
่
้
่
่
ื
ู
่
็
็
็
เอนด์ (Wb Clien) ท�ำหน้ำทีเปนผ้ร ้องขอบริกำร และมิโปรแกรมเวบเชิร ์ฟเวอร ์ (Web Server) 3.4 Cement ส่วนเนอหำของเวบไซต์เปนส่วนทีส�ำคัญมำกทีสุด หำกผ้ใช ้งำนไมสมำรถเข้ำ
ู
็
่
้
่
็
่
ู
ื
่
่
ท�ำหน้ำทีเปนผ้ให้บริกำร โปรแกรมเวยคลเอนต์กคือโปรแกรมวบเบรำวัซอร ์ (Web Browser) ถึงได้โดยงำย ผ้ใช ้งำนจะเปลียนไปชมเวบใหมทันที ต�ำแหนงทีควรวำงเนอหำไว้ คือ สีแดง หรือด�ำ
็
็
ู
็
็
่
่
้
่
่
้
ู
่
็
็
็
ู
นนเอง ส�ำหรับโปรแกรมเวบชีร ์พเวอร ์นนจะถูกติดตังไว้ในเครืองของผ้ให้บริกำรเวไชต์ กำร ทีคิดว่ำจะท�ำให้ผ้หำเจอได้โดยไมล�ำบำก หำกสังเกจะพบว่ำเวบไซต์บำงเวบไชต์มีโฆษณำทีมำก
ั
ั
็
่
่
้
็
่
ู
ื
ั
็
ติดต่อระหว่ำงโปรแกรมเวบเบรำวัเซอร ์กับโปรแกรมเวบชิร ์ฟเวอร ์ระกระท�ำผำนโปรโตคอล HTTP จนเกินไปท�ำให้ผ้ใช ้งำนหำเนอหำไมเจอ นนถือเปนกำรออกแบบทีผิดพลำด
่
็
้
(Hyper Text Transfer Protocol) 35 Fooler คือ ส่วนล่งสุดของหน้ำเวบไชต์ ส่วนใหญ่จะเกบสิงก์ต่ำงๆ เอำไว้หรือเปนเนอหำที ่
ื
็
็
็
่
์
้
่
่
็
็
ี
็
็
เกียวกับเวบไซต์ เช่น ลิขสิทธิต่ำงๆ ซึงจ�ำเปนอย่ำงยิง Fooler จะเปนตัวบอกผ้ชมว่ำส่วนนเปน
ู
้
่
่
่
ื
็
ื
่
ส่วนล่ำงสุดของหน้ำทีก�ำลังแสดงอ และไมมีเนอหำเพิมเติมแล้ว เนองจำกกำรแสดงเวบไซต์ใน
้ ้
้
่
บำงครังนนหน้ำอำจโหลดได้ไมหมด อำจแสดงได้แค่เนอหำภำยใน หำกเรำออกแบบให้มี Footer
ั
ื
่
้
้
็
็
ี
่
ตังแต่แรกผ้ใช ้งำนกจะรู้ได้ทันทีว่ำหน้ำทีแสดงผลนอำจแสดงได้ไมสมบูรณ์พระยังไมเหน Foater
ู
่
่
และยังมีผลต่อภำพลักษณ์ของเวบไซค์โดยตรง จะสังเกตได้ว่ำเมือเข้ำไปดูเวบไชด์ทีไมมี Fooler
็
็
้
่
จะรู้สึกเหมือนกับว่ำเวบไซต์นนยังท�ำไมเสร็จหรือขำดอะไรบำงอย่ำง
็
ั
้
่
้
36 whaitespace พืนทีว่ำงในเวบไซต์ คนส่วนใหญ่จะไมเหนควำมส�ำคัญของกำรเว้นพืนที ่
็
่
็
่
ั
ว่ำงไว้ในเวบไซต์ และจะใส่ภำพหรือตัวหนงสือเข้ำไปให้มำกทีสุด เพรำะคิดว่ำจะท�ำให้เวีบดูลว
็
้
่
่ ่
้
่
้
ึ
็
่
ยงำมขึนหรือใช ้พืนทีทีมีอยูให้คุ้มค่ทีสุด หำกออกแบบโดยไมใด้ค�ำนงว่ำต้องมีพืนทีว่ำงอยูในเวบ
่
่
้
ั
่
็
็
ไซค์ จะท�ำให้เวบนนดูอึดอัดเว้นช่อว่ำงเอำไว้ไมว่ำจะเปนระยะห่ำงระหว่ำงตัวอักษรหรือของว่ำง
้
่
้
ระหว่ำงภำพ เนอหนอกจำกจะท�ำให้เรีบดูสบำยตำขึนแล้ว ยังท�ำให้สมำรถก�ำหนดจุดทีจะให้รู้
ื
้
่
ั
�
็
ภำพที 1.1 หลักกำรท�ำงำนของเวบไซต์ ใช ้งำนเวีบรู้สึกสนโจในจุดนนได้อีกด้วย เช่น หำกเว้นช่องว่ำงเอไว้ตรงกลำง และนำภำพหรือตัว
่
้
็
ู
ั
ั
หนงสือเสีกๆ ไปวำงไว้ ตรงรุดนนจะเปนทีสนใจของผ้ใช ้ทันที
็
3. โครงสร ้ำงของเวบไซต์
้
ครงสร ้ำงของเวบไชต์จะมีส่วนประกอบหลักๆ อยูด้วยกันทังหมด 6 ส่วนดังน ี ้
่
็
่
3.1 Containingblock โดย ปกติจะเขียน <div> หรือ <table> ต่อจำก <body> เพือ
้
้
้
้
ื
็
็
็
็
ื
เอำไว้เกบเนอหำทังหมดของเวบไชต์ก่อน แล้วเอำไว้เปนกล่องในกำรเกบเนอหำทังหมด โดยมีช ้
่
้
่
อดีอยูตรงทีสำมำรถท�ำให้รับเปลียนขนำดในกำรแสดงผลของเนอหำได้ หรือต�ำแหนงกำรแสดง
่
ื
่
่
้
้ ่
็
็
ผลของเวบไชต์ได้ เช่น จัดกลำง ชิดซ ้ำยหรือชิดชวำ ดังนนทุกครังทีออกแบบเวบไซต์อย่ำลืมทีจะ
ั
้
้
สร ้ำง Containingblock เอำไว้ใส่เนอหำทังหมดก่อน
ื
่
้
ี
ู
3.2 L๐g เปนสัญลักษณ์ทีแสดงถึงตัวนท�ำให้ลูกค้ำหรือผ้ใช ้งำนจดจ�ำได้ ด้วยเหตุนเองท�ำให้
็
้
่
่
กำรออกแบบเวบไซนนจ�ำเปนต้องมีโลโก้ของเวไซเปนอย่ ำงยิง ส่วนต�ำแหนงทีควรจะวำงโลโก้ไว้
็
ั
็
่
็
็
้
่
่
็
ู
่
คือต�ำแหนงทีอยูด้ำนบนของเวบไซต์ทังหมดเพือให้ผ้ใช ้งำนจ�ำได้และสะดุดตำ โลโก้ของเวบไซต์
่
็
่
�
เมือคลิกจะนำไปสูหน้ำแรกของเวบไซต์เสมอ
่
็
6 7