Page 22 - Modul Web
P. 22
17
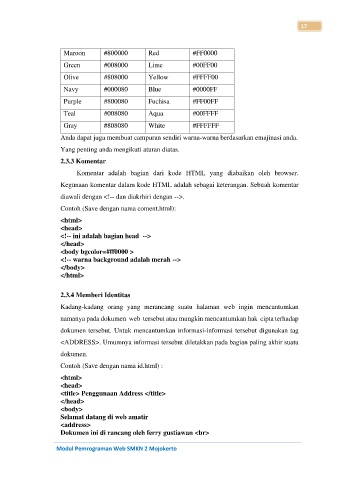
Maroon #800000 Red #FF0000
Green #008000 Lime #00FF00
Olive #808000 Yellow #FFFF00
Navy #000080 Blue #0000FF
Purple #800080 Fuchisa #FF00FF
Teal #008080 Aqua #00FFFF
Gray #808080 White #FFFFFF
Anda dapat juga membuat campuran sendiri warna-warna berdasarkan emajinasi anda.
Yang penting anda mengikuti aturan diatas.
2.3.3 Komentar
Komentar adalah bagian dari kode HTML yang diabaikan oleh browser.
Kegunaan komentar dalam kode HTML adalah sebagai keterangan. Sebuah komentar
diawali dengan <!-- dan diakrhiri dengan -->.
Contoh (Save dengan nama coment.html):
<html>
<head>
<!-- ini adalah bagian head -->
</head>
<body bgcolor=#ff0000 >
<!-- warna background adalah merah -->
</body>
</html>
2.3.4 Memberi Identitas
Kadang-kadang orang yang merancang suatu halaman web ingin mencantumkan
namanya pada dokumen web tersebut atau mungkin mencantumkan hak cipta terhadap
dokumen tersebut. Untuk mencantumkan informasi-informasi tersebut digunakan tag
<ADDRESS>. Umumnya informasi tersebut diletakkan pada bagian paling akhir suatu
dokumen.
Contoh (Save dengan nama id.html) :
<html>
<head>
<title> Penggunaan Address </title>
</head>
<body>
Selamat datang di web amatir
<address>
Dokumen ini di rancang oleh ferry gustiawan <br>
Modul Pemrograman Web SMKN 2 Mojokerto