Page 196 - ai2 beginners book
P. 196
מסע לפיתוח אפליקציות להוראה ולמידה
צעד – 12מסך – 9תיכנות
במסך 9נכיר את חלונית ההודעות שהיא פופולארית
באפליקציות רבות.
בלחיצה על כפתור תיפתח חלונית הודעות אשר עליה כפתור.
בלחיצה עליו יתבצע מעבר למסך הבא.
מכיוון שזהו מסך פשוט נציג כאן רק את הקומפוננטות
והבלוקים במראה הסופי ומחובר שלהם ללא הסבר מפורט
מאיפה לגרור כל דבר .ההנחה שבשלב זה כבר רכשת מספיק
ידע לכדי למצוא כל בלוק וקומפוננטה בכוחות עצמך.
.
הוספת קומפוננות
נוסיף 2קומפוננטות.Button, Notifier :
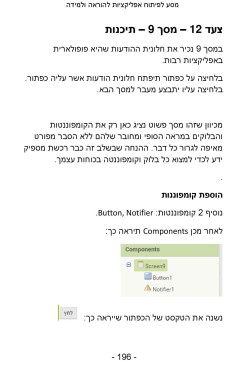
לאחר מכן Componentsתיראה כך:
נשנה את הטקסט של הכפתור שייראה כך:
- 196 -