Page 7 - การสร้างเว็บไซต์
P. 7
่
็
2. หลักการทางานของเวบไซต์ 3.3 Navigaion เปนส่วนทีจะนาผ้เข้าชมเวบไขตไปยังส่วนต่างของเวบไซด์ โดยสามารถ
�
�
็
็
ู
็
้
้
้
็
่
ท�าให้อยูในแนวนอนหรือแนวตังกได้ หากสังเกต hellomyweb com จะท�าทังแนวตังและแนว
้
้
่
้
�
็
่
ื
�
นอน โดยแนวนอนจะนาไปสูเนอหาหน้าอืนของเวบไชด์ ส่วนแนวตังจะนาไปสูเนอหาย่อยในหน้า
่
ื
่ ่
้
่
่
ู
ั
่
็
เวบไซต์หรือ Ward Wide Web (Www) จะมีลักษณะเช่นเดียวกันกับบริการอืนๆ นน ต�าแหนงทีควรจะวาง Navigation เอาไว้ คือ ส่วนด้านบนของเวบไชต์หรือส่วนทีเมือผ้ใช ้
็
่
้
่
่
ู
็
่
ิ
ของอินเทอร ์เขีดคือ อในรูปแบบใคลเอนต์-ชีร ์ฟเวอร ์ (Cllent-Server) โดยมีโปรแกรมเวไคล เปดมากต้องเจอได้ทันที ไมควรวางไว้ในด�าแหนงทีผ้ใช ้จะต้องเลือนขึนลงซ ้ายขวา
็
่
่
้
่
ู
็
ื
็
่
็
็
ู
เอนด์ (Wb Clien) ท�าหน้าทีเปนผ้ร ้องขอบริการ และมิโปรแกรมเวบเชิร ์ฟเวอร ์ (Web Server) 3.4 Cement ส่วนเนอหาของเวบไซต์เปนส่วนทีส�าคัญมากทีสุด หากผ้ใช ้งานไมสมารถเข้า
่
้
่
็
ื
ู
่
่
็
็
ท�าหน้าทีเปนผ้ให้บริการ โปรแกรมเวยคลเอนต์กคือโปรแกรมวบเบราวัซอร ์ (Web Browser) ถึงได้โดยง่าย ผ้ใช ้งานจะเปลียนไปชมเวบใหมทันที ต�าแหนงทีควรวางเนอหาไว้ คือ สีแดง หรือด�า
็
็
ู
่
่
่
่
้
้
็
่
็
ู
ั
ู
็
็
นนเอง ส�าหรับโปรแกรมเวบชีร ์พเวอร ์นนจะถูกติดตังไว้ในเครืองของผ้ให้บริการเวไชต์ การ ทีคิดว่าจะท�าให้ผ้หาเจอได้โดยไมล�าบาก หากสังเกจะพบว่าเวบไซต์บางเวบไชต์มีโฆษณาทีมาก
ั
่
่
้
ั
็
่
ู
ื
ติดต่อระหว่างโปรแกรมเวบเบราวัเซอร ์กับโปรแกรมเวบชิร ์ฟเวอร ์ระกระท�าผานโปรโตคอล HTTP จนเกินไปท�าให้ผ้ใช ้งานหาเนอหาไมเจอ นนถือเปนการออกแบบทีผิดพลาด
็
่
็
้
(Hyper Text Transfer Protocol) 3.5 Fooler คือ ส่วนล่งสุดของหน้าเวบไชต์ ส่วนใหญ่จะเกบสิงก์ต่างๆ เอาไว้หรือเปนเนอหา
็
ื
็
็
่ ่
้
่
์
่
็
็
็
็
ู
ี
ทีเกียวกับเวบไซต์ เช่น ลิขสิทธิต่างๆ ซึงจ�าเปนอย่างยิง Fooler จะเปนตัวบอกผ้ชมว่าส่วนนเปน
่
้
่
่
็
ส่วนล่างสุดของหน้าทีก�าลังแสดงอ และไมมีเนอหาเพิมเติมแล้ว เนองจากการแสดงเวบไซต์ใน
่
ื
ื
้ ้
้
บางครังนนหน้าอาจโหลดได้ไมหมด อาจแสดงได้แค่เนอหาภายใน หากเราออกแบบให้มี Footer
ื
ั
่
่
้
้
่
็
็
ี
ู
ตังแต่แรกผ้ใช ้งานกจะรู้ได้ทันทีว่าหน้าทีแสดงผลนอาจแสดงได้ไมสมบูรณ์พระยังไมเหน Foater
่
่
็
็
และยังมีผลต่อภาพลักษณ์ของเวบไซค์โดยตรง จะสังเกตได้ว่าเมือเข้าไปดูเวบไชด์ทีไมมี Fooler
้
ั
่
็
จะรู้สึกเหมือนกับว่าเวบไซต์นนยังท�าไมเสร็จหรือขาดอะไรบางอย่าง
่
้
้
3.6 whaitespace พืนทีว่างในเวบไซต์ คนส่วนใหญ่จะไมเหนความส�าคัญของการเว้นพืนที ่
็
่
็
่
ว่างไว้ในเวบไซต์ และจะใส่ภาพหรือตัวหนงสือเข้าไปให้มากทีสุด เพราะคิดว่าจะท�าให้เวีบดูลว
็
ั
้
่
้
่ ่
้
่
่
่
่
ึ
ยงามขึนหรือใช ้พืนทีทีมีอยูให้คุ้มค่ทีสุด หากออกแบบโดยไมใด้ค�านงว่าต้องมีพืนทีว่างอยูในเวบ
็
้
็
็
ไซค์ จะท�าให้เวบนนดูอึดอัดเว้นช่อว่างเอาไว้ไมว่าจะเปนระยะห่างระหว่างตัวอักษรหรือของว่าง
่
ั
้
้
่
ระหว่างภาพ เนอหนอกจากจะท�าให้เรีบดูสบายตาขึนแล้ว ยังท�าให้สมารถก�าหนดจุดทีจะให้รู้
ื
้
�
ั
่
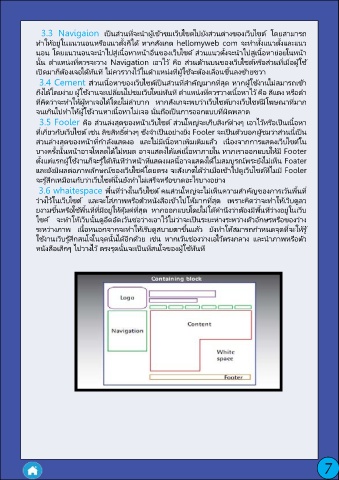
ภาพที 1.1 หลักการท�างานของเวบไซต์ ใช ้งานเวีบรู้สึกสนโจในจุดนนได้อีกด้วย เช่น หากเว้นช่องว่างเอไว้ตรงกลาง และนาภาพหรือตัว
็
่
้
ู
หนงสือเสีกๆ ไปวางไว้ ตรงรุดนนจะเปนทีสนใจของผ้ใช ้ทันที
ั
็
ั
3. โครงสร ้างของเวบไซต์
็
้
่
็
ครงสร ้างของเวบไชต์จะมีส่วนประกอบหลักๆ อยูด้วยกันทังหมด 6 ส่วนดังน ี ้
่
3.1 Containingblock โดย ปกติจะเขียน <div> หรือ <table> ต่อจาก <body> เพือ
้
้
้
้
เอาไว้เกบเนอหาทังหมดของเวบไชต์ก่อน แล้วเอาไว้เปนกล่องในการเกบเนอหาทังหมด โดยมีช ้
็
ื
็
ื
็
็
่
่
้
ื
อดีอยูตรงทีสามารถท�าให้รับเปลียนขนาดในการแสดงผลของเนอหาได้ หรือต�าแหนงการแสดง
่
่
่
้ ่
้
ผลของเวบไชต์ได้ เช่น จัดกลาง ชิดซ ้ายหรือชิดชวา ดังนนทุกครังทีออกแบบเวบไซต์อย่าลืมทีจะ
ั
็
็
้
้
สร ้าง Containingblock เอาไว้ใส่เนอหาทังหมดก่อน
ื
้
่
็
ู
ี
3.2 L๐g เปนสัญลักษณ์ทีแสดงถึงตัวนท�าให้ลูกค้าหรือผ้ใช ้งานจดจ�าได้ ด้วยเหตุนเองท�าให้
่
่
้
็
การออกแบบเวบไซนนจ�าเปนต้องมีโลโก้ของเวไซเปนอย่ างยิง ส่วนต�าแหนงทีควรจะวางโลโก้ไว้
็
็
ั
่
็
่
่
้
่
่
็
คือต�าแหนงทีอยูด้านบนของเวบไซต์ทังหมดเพือให้ผ้ใช ้งานจ�าได้และสะดุดตา โลโก้ของเวบไซต์
ู
็
่
็
เมือคลิกจะนาไปสูหน้าแรกของเวบไซต์เสมอ
�
่
6 7