Page 9 - e-book11
P. 9
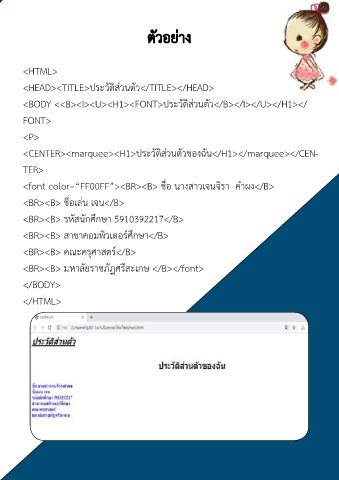
ตัวอย่าง
การจัดรูปแบบตัวอักษร
<HTML>
การกำาหนดลักษณะตัวอักษร <HEAD><TITLE>ประวัติส่วนตัว</TITLE></HEAD>
<BODY <<B><I><U><H1><FONT>ประวัติส่วนตัว</B></I></U></H1></
FONT>
<b> ข้อความ </b> ตัวอักษรหนา <P>
<i> ข้อความ </i> ตัวอักษรเอน <CENTER><marquee><H1>ประวัติส่วนตัวของฉัน</H1></marquee></CEN-
<u> ข้อความ </u> ขีดเส้นใต้ตัวอักษร TER>
<font color=“FF00FF”><BR><B> ชื่อ นางสาวเจนจิรา คำาผง</B>
<tt> ข้อความ </tt> ตัวอักษรแบบพิมพ์ดีด <BR><B> ชื่อเล่น เจน</B>
<BIG> ข้อความ </BIG> ตัวอักษรตัวโต <BR><B> รหัสนักศึกษา 5910392217</B>
<SMALL> ข้อความ </SMALL> ตัวอักษรตัวเล็ก <BR><B> สาขาคอมพิวเตอร์ศึกษา</B>
<EM> ข้อความ </EM> ตัวเน้น <BR><B> คณะครุศาสตร์</B>
<font size = “3”> ข้อความ </font> ขนาดตัวอักษร <BR><B> มหาลัยราชภัฏศรีสะเกษ </B></font>
</BODY>
<font color = “red”> ข้อความ </font> สีตัวอักษร </HTML>
<font face = “Arial”> ข้อความ </font> รูปแบบตัวอักษร
<besefont size = “2”> ข้อความ </font> กำาหนดค่าเริ่ม ต้น
ของขนาดตัวอักษร
หมายเหตุ เราสามารถใช้คำาสั่งกำาหนดรูปแบบตัวอักษร หลายๆ
รูปแบบได้ เช่น <font face = “Arial” size = “3” color =
“red”> ข้อความ </font> เป็นต้น