Page 21 - ชิ้นโครงงาน ซ้อม.pdf 1.52
P. 21
้
้
่
่
็
ื
วางแผนและเรียบเรียงเนอหาอย่างรอบคอบ ถ้าเวบทีจัดท�าขึนไมมีมาตรฐานการออกแบบ 2.1 ความส�าคัญของสื สีเปนองค์ประกอบทีมีความละเอียดอ่อน และต้องอาศัยความ
่
็
่
้
้
ั
ู
ั
ู
และระบบการจัดการชัอมล ถ�ามีปญหามากขึนอาจสงผลให้เกิดปญหาและท�าให้ผ้ใช ้หมดความเชือ เชียวชาญในการผสมผสานความแตกต่างของสีให้สามารถ เข้ากันได้อย่างลงตัว ซึงความส�าคัญ
่
่
่
็
ถือได้L&9 ความคงทีของการท�างาน (Functon Stahiig) ระบบการท�างานต่างๆ ในเวบไซด์ ของการเลือกใช ้สีเพือการออกแบบบนหน้าเวบ มีดังน ี ้
่
็
ควรมีความถูกต้องแนนอน ซึงต้องได้รับการออกแบบสร ้างสรรค์และตรวจสอบอยูเสมอ เช่น สิงก์ 2.1.1 สร ้างความโดดเด่นหรือจุดสนใจให้กับผ้ชม
่
่
ู
่
็
่
ต่างๆ ในเวบไซต์ ต้องตรวจสอบว่ายังสามารถลึงก์ชัดมลได้ถูกต้องหรือไม เพราะเวบไชด์อืนอาจมี 2.1.2 จ�าแนกความแตกต่างของข้อมลแต่ละส่วน
ู
็
ู
่
การเปลียนแปลงให้ตลอดเวลาฃ 2.1.3 ช่วยสร ้างอารมณ์ความรู้สึกตอการรับชม
่
้
็
็
1.7 ส่วนประกอบของเวบไซด์ทีดี โครงสร ้างของเวบไชตโดยจะมีอยูตัวยกันทังหมด 3 ส่วนหลักๆ
่
่
็
1.7.1 ส่วนหัวของหน้า (Page Header) เปนส่วนทีอยูตอนบนสุดของหน้า และเปนส่วนที ่ 2.2 ความรู้เบืองต้นเกียวกับสี แมสีประกอบด้วย 3 สี คือ สีนาเงิน สีแดง และสีเหลือง โดยแมสี 3 สี
็
่
้
้
่
�
่
้
่
ู
ส�าคัญทีสุดของหน้า เพราะเปนส่วนทีตึงดูดผ้ชมให้ติตตามเนอหาภายในเวบไซต์ มักใส่ภาพกราพิก นไมสมารถเกิดจากการผสมลีซองสิอืนได้ และแมสีนยังเปนต้นก�าเนดของสีอีนๆ
็
็
ื
้
่
้
ี
ิ
็
ี
่
่
่
่ ่
็
เพือสร ้างความประทับใจ ส่วนใหญ่ประกอบด้วยโสโก้ (L0g) เปนสิงทีเวบไชต์ควรมี เพราะเปนตัวแทน 2.3 กลุมของสีและงานออกแบบเวบไซด์ สิงทีส�าคัญต่อผ้ออกแบบเวบ คือ การเลือกใช ้สิส�าหรับ
็
็
่ ่
ู
่
็
็
่
่
็
ู
็
็
็
ของเวบไซด์ได้เปนอย่างดี และยังท�าให้เวบนาเชือถือ ชือเวบไชด์มีเมนหลักหรือสิงก์ (Navigation เวบไชด์ นอกจากจะมีผลต่อการแสดงออกของเวบแล้วยังเปนการสร ้างความรู้สึกทีดีต่อผ้ใช ้บริการ
่
ู
็
็
็
้
่
Bar) เปนจุดเชือมโยงไปสูเนอหาของเวบไซต์ ดังนนจะเหนว่าสีแตละสีสามารถสือความหมายของเวบได้อย่างชัตเรนความแตกต่าง ความสัมพันธ์
็
็
่
ื
้
่
็
ั
็
่
้
1.7.2 ส่วนของเนอหา (Page Header)เปนส่วนทีอยูตอนกลางของหน้า ใช ้แสดงข้อมล ทีเกิดขึนย่อมสงผลให้เวบมีความนาเชือถือมากยิงขึน
ู
็
่
ื
่
่
่
้
้
�
็
่
้
ื
เนอหาของเวบไซค์ซึงอาจประกอบด้วยชัอความตารางจัอบุล ภาพกร"ชิก วัดีโอ และยืนๆ และอาจมี ดังนนการเลือกใช ้โทนสึภายในเวบไชต์เปนการแสดงถึงความแตกต่างของใทีแสดงอยกทางอารมณ์
็
่
้
็
ั
็
่
้
้
มนหลักหรือมนเฉพาะกลุมวางอยูในส่วนนด้วย ส�าหรับส่วนเนอหาควรเสดงใจความส�าคัญทีเปนหัว มีชีวิตชีวาหรือเศร ้าโศกรูปแบบของสีทีสายตาของมนษย์มองเหนสามารถบ่งออกเปน 3 กลุม คือ
ี
ี
ื
่
ู
่
ู
่
่
็
็
ุ
่
่
เรืองไว้บนสุด ข้อมลมีความกระขับ ใช ้รูปแบบตัวอักษรทีอานง่าแ และจัดรูปแบบให้เหมาะสมและเปน 2.3.1 สิโทนร ้อน (Harm Coles) เปนกสุมสีทีแสดงถึงความสุข ความปลอบโยน ความ
ู
็
่
็
ระเบียบ อบอุนและดึงคุดใจ สึกชุมนเปนกลุมสีทีช่วยให้หายจากความเฉอยชา มีชีวิตชีวามากยิงขึน
่
่
้
่
้
่
็
่
ี
ื
่
็
่
1.7.3 ส่วนท้ายของหน้า (Page Fooer) เปนส่วนทีอยูด้านล่างสุดของหน้า อาจแสดงข้อมล 2.3.2 สิโทนเยน (Cool Colars) แสดงถึงความสุภาท อ่อนโยน เรียบร ้อย เปนกลุมสีที ่
ู
่
็
็
่
์
็
เพิมเติมเดียวกับเวบไซด์ เช่น เจ้าของเวบไชต์, ข้อความแสดงลิชสิทธิ, วิธีการคิดต่อกับผ้ดูแล มีคนชอบมากทีสุด สามารถโน้มน้าวในระยะไกลได้
ู
็
่
็
็
เวบไซต์.ค�าแนะนาการใช ้เวบไซต์ เปนต้น โดยปกติสวนหัวและส่วนท้ายจะแสดงเหมือนกันในทุก 2.3.3 สีโทนกลาง (Neatal Colos) สีทีเปนกลาง ประกอบด้วยสีด�า สีขาว สิเทา และ
็
�
่
็
็
หน้าของเวยเพ สีนาตาล กลุมสีเหล่าน คือ สึกลางทีสามารถนาไปผสมกับสีอืนๆ เพือให้เกิดสึกลางขึนมา
้
้
้
่
่
ี
�
่
�
่
2.4 ความหมายของสีกับความรู้สึก สีมีหลายระดับแตกต่างกัน อาจสือถึงอารมณ์และความรู้สึก
่
่
่
ื
่
ทีแตกต่างกัน เนองจากในแต่ละคนอาจจะให้ความรู้สึกของแต่ละสิไมเหมือนกัน การสือถึงความ
้
่
ั
หมายต่างๆของการใช ้สีนน หากใช ้โทนสีเดียวอาจจะสือถึงความหมายเดียว แต่ถ้าใช ้โทนสิทีหลาก
่
่
่
หลายการสือความหมายกอาจมีได้หลายอยาง เช่น สีขียวจะสือถึงตันไม้ สีแดงสือถึงเลือด สีชม
็
่
็
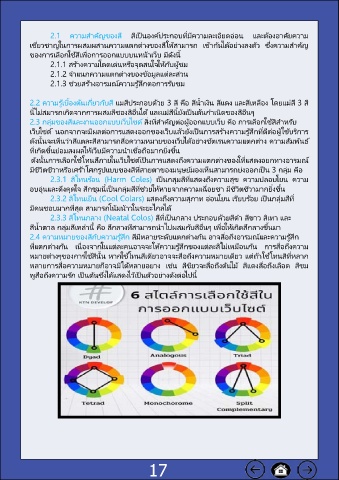
2. หลัการเลือกใช ้สี พสือถึงความรัก เปนตันซึงได้แสดงไว้เปนตัวอย่างดังต่อไปน ี ้
็
ู
่
้
่
้
ั
็
การใช ้สีนนเปนเรืองทีส�าคัญมากในการท�าเวบไซต์ การเลือกสีให้เช ้ากับเนอหาของเวบไซต์ จะท�าให้
ื
็
็
่
่
้
�
เวบไชต์มีความนาเชือถือยิงขึน และยังส่งผลอย่างมากกับความสวยงามของเวบไซค์ ออกแบบโดย
็
็
่
่
่
็
็
ไช ้สีทีไมเข้ากันกจะท�าให้เวบดูไมสวยและไมดีงดูดความสนใจ โดยการเลือกใช ้สีอาจจะต้องค�านงถึง
่
ึ
้
็
ความหมาและความเหมาะสม ดังนน ผ้สร ้างเวบไซดีจึงควรจะต้องเรียนรู้สึในรูปแบบต่างๆ และการ
ั
ู
้
่
็
ู
เลือกใช ้ เพือใช ้ในการดีงดูตผ้ใช ้ให้เข้ามาในเวบไซต์มากขึน
16 17