Page 53 - ชิ้นโครงงาน ซ้อม.pdf 1.52
P. 53
็
14.การสร ้างเวบไซต์ด้วยภาษา HTML 15.การสร ้างหน้าโฮมเพจ
่
่
่
่
้
็
สิงแรกทีเราจะต้องเข้าใจในการท�าเวบไชต์ คือ โครงสร ้างของไฟล์ซึงจะเปนทีเกบไฟส์ทังหมด ่ ้ ่
็
็
็
็
่
้
่
่
็
่
ทังรูปภาพและไฟล์เอกสารต่างๆ ทีอยูในเวบไชต์ ควรจะถูกรวมอยูใน Folder เดียวกัน เพือให้ง่ย ส�าหรับหน้าโยมเพจจะเปนหน้าแรกของเวบไซส์ ซึงจะตังชือว่า :index.html โดยมีรูปแบบและ
้
ื
้
่
ู
ในการค้นหา การเรียกใช ้ การลิงก์ และการจัดเกบข้อมล ส�าหรับชือไฟล์นนควรเปนภาษาอังกฤษทุก รายละเอียดของเนอหา ่ ่
็
ั
็
�
้
็
ั
ี
ไฟล์ส�าหรับในหนงสือเล่มนจะสร ้างโครงสร ้างไฟส์ของเวบไซต์ ดังน ี ้ สามารถดาวน์โหลดโค้ดโปรแกรมได้ทีhttp:/c.mc.ac.thเพือนาโปรแกรมมาใช ้ในการทด
้
ั
่
่
่
็
็
็
็
- โฟลเดอร ์ทีเกบเวบไชด์ซึงเปนโฟลเดอร ์หลักให้มีชือว่า html ใช ้เกบไฟล์ต่างๆ ลองและศึกษาการท�างานของโปรแกรมส�าหรับการออกแบบส่วนต่างๆ ของโฮมเพจนน ได้มีการวาง
่
่
้
่
่
่
่
่
่
็
่
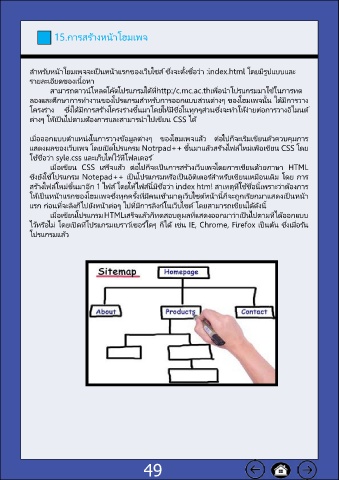
- โฟลเดอร ์ทีเกบรูปภาหซึงระอยูภายในโฟลเดอร ์ html อีกทีหนง ให้มีชือว่า imges ซึงจะใช ้ โครงร่าง ซึงได้มีการสร ้างโครงร่างขึนมาโดยให้มีชือในทุกๆส่วนซึงจะท�าให้ง่ายต่อการวางอิไมนต์
ึ
็
�
่
็
เกบรูปภาพและสือต่างๆ ต่างๆ ให้เปนไปตามต้องการและสามารนาไปเขียน CSS ได้
่
็
่
ู
้
่
เมือสร ้างโพลเดอร ์ส�าหรับกบไพล์ต่างๆ ของเวไชเสร็จแล้ว ขันต่อไปกจะเปนการสร ้างเวยเพ เมือออกแบบต�าแหนงในการวางข้อมลต่างๆ ของโฮมเพจแล้ว ต่อไปกจะเริมเขียนตัวควบคุมการ
็
็
็
็
็
้
ิ
็
่
้
่
่
ั
โดยการเขียนจากภาษา HTML ซึงจะต้องมี Editor ทีใช ้เขียน ในหนงสือเล่มนจะใช ้โปรถกรม แสดงผลของเวบเพจ โดยเปดโปรแกรม Notrpad++ ขึนมาแล้วสร ้างไฟล์ไหมเพือเขียน CSS โดย
ี
่
่
็
่
็
Nokpad++ซึงสามารถดาวน์หลด้จากอินเทร ์เนเปนโปรแกระฟริไมีเสียค�าาใช ้จ่าย โดยสามารถ ใช ้ชือว่า syle.css และเกบไฟไว้ทีโฟลเดอร ์
็
่
็
็
็
ู
เลือกดาวน์โหลดได้ จากเวบไซต์ http//notepad-ples-plas ang/ ไปทีเมน Downbad แล้ว เมือเขียน CSS เสร็จแล้ว ต่อไปกจะเปนการสร ้างเวบเพจโดยการเขียนด้วยภาษา HTML
็
็
็
่
่
้
่
็
เลือกโปรแกรมNotrpad++ รุ่นส่าสุดมาใช ้งาน เมือดาวน์โหลดมาแล้วกท�าการติคตังลงทีเครือง ซึงยังใข้โปรแกรม Notepad++ เปนโปรแกรมหรือเปนอิติเตอร ์ส�าหรับเขียนเหมือนเดิม โดย การ
่
้
้
้
่
่
่
ี
ี
้
่
่
็
คอมพิวเตอร ์ให้เร็จเรียบร ้อย เมือคิคตังเสร็จแล้วกเริมใช ้งานได้ทันที ซึงมีวิธีการใช ้งานดังน ี ้ สร ้างไฟล์ใหมขึนมาอีก 1 ไฟส์ โดยให้ไฟส์นมีชือว่า index htm! สาเหตุทีใช ้ชือนเพราะว่าต้องการ
้
่
้ ่
็
็
็
ให้เปนหน้าแรกของโฮมเพจซึงทุกครังทีมีคนเข้ามาดูเวบไซต์หน้านกจะถูกเรียกมาแสดงเปนหน้า
็
ี
่
่
็
็
่
1 คลิกที Start-All Programs - Notepad ++ - Notepad แรก ก่อนทีจะลิงกไปยังหน้าต่อๆ ไปทีมีการลิงก์ในเวบไซต์ โดยสามารถเขียนได้ดังน ี ้ ่
่
่
็
็
้
่
่
2 เมือเข้าสูโปรแกรม Notepad++แล้วจะแสดงหน้าจอขึน เมือเขียนโปรแกรม HTMLเสร็จแล้วกทดสอบดูผลทีแสดงออกมาว่าเปนไปตามทีได้ออกแบบ
่
่
่
่
ิ
็
็
่
็
็
่
่
3 ถ้าต้องการสร ้างไฟล์ใหมกสามารถไปคลิกที Fle + New หรือจะกดปุม CIrl และปุม ธพร ้อมกันกได้ ไว้หรือไม โดยเปดทีโปรแกรมเบราว์เซอร ์ใดๆ กได้ เช่น IE, Chrome, Firefox เปนต้น ซึงเมือรัน
่
่
่
็
็
เมือได้ไฟใหมแล้วต่อไปกเลือกเปนภาษ HTML โดยไปคลิกที Langug) > H >HTML โปรแกรมแล้ว
่
่
็
็
เมือเลือกภาษาเสร็จแล้วกสามารถริมเขียนเวบไชต์ได้ทันที โดยทัวไปแลัวไฟล์แรกทีเขียนจะเปนหน้า
็
่
้
้
่
่
่
็
ั
แรกเองเวบไชต์ซึงจะเรียกว่าโฮมเพจ โดยจะต้องตังชือให้เปนชือว่า index เท่านน ส่วนทีเปนนามสกุล
็
็
้
ิ
ั
็
หรือชนดของไฟในหนงสือเมนจะใช ้เปนนามสกุล html เพราะสวั"งมาจากภาษา HTML แต่าสางมา
ี
้
้
่
จากภายา PHP กจะเปนนามสกุล pp ซึงน"มสกุลของไฟหรือชนดของไฟส์นน จะขึนอยูกับอย่างไรก ็
ั
ิ
็
็
้
้
้
็
ั
ใด้ แต่กควรจะสอดคล้องกับเนอหาในเพจนนๆ และต้องเปนภายาอังกรษเทานน เช่น ถ้าเปนนาหน้า
ั
�
็
ื
็
่
็
สร ้างไฟล์มาจากภาษาอะไรหรือไปรแกรมอะไร เมือใด้ไฟล์แรกเปนindex.html แล้ว ไชล์ดอไปจะตัง ้
่
้
่
่
ชือเวบเพจเกียวกับบุคลากรอาจจะตังชือว่า perso.html กได้
็
็
48 49