Page 30 - การพัฒนาหนังสืออิเล็กทรอนิกส์เพื่อการศึกษา เรื่อง การสร้างเว็บไซต์
P. 30
่
2. โครงสร ้างของภาษา HTML 3. ค�าสัง HTML
้
�
โครงสร ้างของภาษา HTML จะประกอบไปด ้วยชุดคาสั่งที่เปนภาษาอังกฤษอยู่ภายใน 3.1 ค�าสังเกียวกับพารากราฟ (HTML Paragraph Tag) เเทกเกียวกับพารากราฟจะเปนการจัด
่
่
่
็
็
็
เครื่องหมาย <> เเละ </> ซึ่งเรียกว่า เเทก (Tag) ตัวอย่างเช่น <HTML></HTML> รูปเเบบการวางต�าเเหนงของตัวอักษร เช่น วางตรงกลางบรรทัด ชิดซ ้าย ชิดขวา ตามทีเราต้องการ
่
่
็
็
็
ิ
ิ
<...> เรียกว่า เเทกเปดเเละ </...>เรียกว่าเเทกปด ซึ่งต่างกันตรงที่เเทกเปดจะมีเเค่ หรือการขึนบรรทัดใหม เปนต้น
ิ
้
่
็
เครื่องหมาย 3.2 ค�าสังเกียวกับการจัดสี (HTML Color Tags) เปนการก�าหนดสีลงในเอกสาร HTML สามารถ
่
่
็
�
�
<...>ส่วนเเทกปดจะมีเครื่องหมาย</...>นาหน้าข ้อความคาสั่ง
ิ
็
ท�าได้ 3 ลักษณะ คือ
้
่
3.2.1 การก�าหนดโดยการใส่ชือสีนนๆลงไปเลย เช่น red,Green, blue, pink เปนต้น การ
ั
็
�
ข ้อกาหนดของภาษา HTML ก�าหนดโดยวิธีนเราต้องรู้จักสีเท่านนจึงสามารถก�าหนดค่าสีลงไปได้โดยชือสีต่างๆทีมีในภาษา
้
่
้
่
ั
ี
1) คาสั่งจะถูกเรียกว่า Tag HTML
�
ิ
2) Tag เริ่มต ้นการเขียน HTML คือ<HTML> เเละ Tag ปดท ้ายจบด ้วยการเขียนคือ </ 3.2.2 การก�าหนดสีโดยใช ้ฟงก์ชัน rgb ซึงจะเปนการผสมสี 3 สี เข้าด้วยกัน คือ สีเเดง เขียว
่
่
็
ั
HTML> เเละนาเงินซึงเปนสีหลักทางคอมพิวเตอร ์โดยจะต้องใส่เปนค่าตัวเลขตังเเต่ 0-255 หรือก�าหนดเปน
้
่
้
็
็
็
�
3) Tag จะอยู่ในเครื่องหมาย <> เสมอ เปอร ์เซ็นก้ได้ เเต่การก�าหนดเปนเปอร ์เซ็นจะได้สีไมละเอียดเท่ากับการก�าหนดโดยตัวเลข รูปเเบบ
็
่
ิ
4) Tag เปอดอยู่ในเครื่องหมาย <> ส่วน Tag ปดอยู่ในเครื่องหมาย </> ฟงก์ชัน rgb จะเปนดังน ี ้
่
็
ั
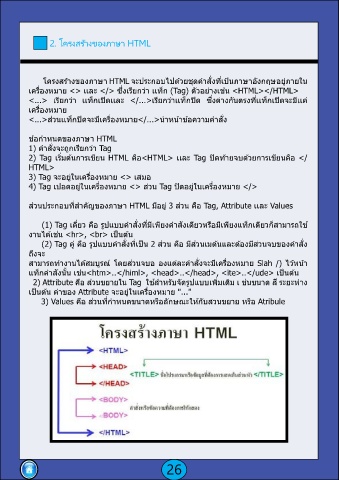
ส่วนประกอบที่ส�าคัญของภาษา HTML มีอยู่ 3 ส่วน คือ Tag, Attribute เเละ Values
่
rgb(red, green, blue) - รูปเเบบฟงก์ชัน rgb
ั
rgb(255, 0,0) - ก�าหนดโดยใช ้ตัวเลขจะได้สีเเดง
(1) Tag เดี่ยว คือ รูปแบบคาสั่งที่มีเพียงคาสังเดียวหรือมีเพียงแทกเตียวก็สามารถใช ้ rgb(100%, 100%, 0%) - ก�าหนดโดยใช ้เปอร ์เซ็นจะได้สีเหลือง
็
�
�
็
งานได ้เช่น <hr>, <br> เปนต ้น
็
�
(2) Tag คู่ คือ รูปแบบคาสั่งที่เปน 2 ส่วน คือ มีส่วนเมต ้นและต ้องมีส่วนจบของคาสั่ง 3.2.3 การก�าหนดสีโดยการระบุเลขฐานสิบหก จะประกอบไปด้วยอักขระทีเปนเลขฐานสิบ
�
่
็
ถึงจะ หกจ�านวน 6 ตัว เมือนาไปก�าหนดให้กับ Attribute ใดๆต้องขึนต้นด้วยเครืองหมาย# เช่น#
้
่
่
�
สามารถทางานได ้สมบูรณ์ โดยส่วนจบอ องแต่ละคาสั่งจะมีเครื่องหมาย Slah /) ไว ้หน้า FF0000,#00FF00,#0000FF เปนต้น โดยทีเลขสองตัวเเรกคือสีเเดง สองตัวถัดมาคือสีเขียว ส่วน
�
�
่
็
แทกคาสังน้น เช่น<htm>..</himl>, <head>..</head>, <ite>..</ude> เปนต ้น สองตัวสุดท้ายคือสีนาเงิน
็
ั
�
็
้
�
2) Attribute คือ ส่วนขยายใน Tag ใช ้ ส�าหรบจดรูปแบบเพิ่มเติม เ ช่นขนาด สี ระยะห่าง 3.3 ค�าสังเกียวกับตัวอักษรเเละการจัดรูปเเบบข้อความ (HTML Text Layout Tags)
ั
ั
่
่
็
เปนต ้น ค่าของ Attribute จะอยู่ในเครื่องหมาย "..." เเทก font ในการจัดเกียวกับตัวอักษรนนเราจะใช ้เเทก font โดยสามารถก�าหนดชนดของฟอน
้
่
็
็
ิ
ั
3) Values คือ ส่วนที่กาหนดขนาดหรือลักษณะให ้กับสวนขยาย หรือ Atribule
�
ด์, ขนาดของฟอนด์, สี
่
่
่
่
3.4 ค�าสังเกียวกับการเชือมโยงเอกสาร (HTML Hyperlink Tags) การเชือมโยงเอกสารเปนการ
็
่
่
่
สร ้างลิงค์ (Link) ให้สามารถคลิกเพือไปยังจุดหมายปลายทางทีต้องการได้ ในการเชือมโยงเอกสาร
้
หรือการลิงค์นนสามารถเเบ่งออกได้หลายลักษณะ ดังน ี ้
ั
่
้
ื
3.4.1 การลิงค์เอกสารภายในหน้าเดียวกัน(Anchors) เนองจากเนอหาภายในหน้าเวบเพจ
็
ื
้
่
้
่
ั
ู
มีข้อมลจ�านวนมากท�าให้หน้านนๆ ยาวมากเกินจอคอมพิวเตอร ์ ซึงต้องเลือน Scroll Bar ขึนลง
้
่
่
่
่
่
ู
่
ั
เพือหาข้อมลทีต้องการ ซึงท�าให้ไมสะดวกในการเข้าใช ้งาน ดังนนจีงมีวิธีการสร ้างลิงค์เพือเชือม
โยงข้อมล ถ้าหากมีหน้าเดียวกัน
ู
่ ่
่
่
3.5 ค�าลังเกียวกับการเพิมภาพและภาพเคลือนไหว ในปจจุบันรูปภาพถือเปนสิงทีส�าคัญ
ั
็
่
็
ึ
็
อีกอย่างหนงส�าหรับการสร ้างเวบไซต์ เพราะนอกจากจะทาให้เวบไชด์ดูสวยงามและเปนจุดสนใจ
็
�
่
ู
แล้วยังสามารถไช ้ภาพเพือการแสคงข้อมลต่างๆ แทนตัวอักษรได้ เช่น ภาพเหตุการณ์ต่างๆ ภาพ
่
่
สินค้าภาพแผนที หรือใช ้ภาพเพือการโขษณาสินค้าได้อีก
26 27