Page 49 - การพัฒนาหนังสืออิเล็กทรอนิกส์เพื่อการศึกษา เรื่อง การสร้างเว็บไซต์
P. 49
็
right 14.การสร ้างเวบไซต์ด้วยภาษา HTML
่
Aoto % ค่าทีเปนตัวเลข
็
ใช ้ก�าหนดต�าเเหนงวัตถุให้อยูด้านขอบขวา
่
่
่
่
้
่
่
position สิงแรกทีเราจะต้องเข้าใจในการท�าเวบไชต์ คือ โครงสร ้างของไฟล์ซึงจะเปนทีเกบไฟส์ทังหมด
็
็
็
้
่
่
static ทังรูปภาพและไฟล์เอกสารต่างๆ ทีอยูในเวบไชต์ ควรจะถูกรวมอยูใน Folder เดียวกัน เพือให้ง่ย
่
็
่
่
้
่
ค่าเริมต้นส�าหรับ position ในการค้นหา การเรียกใช ้ การลิงก์ และการจัดเกบข้อมล ส�าหรับชือไฟล์นนควรเปนภาษาอังกฤษทุก
็
ั
ู
็
้
absolute ไฟล์ส�าหรับในหนงสือเล่มนจะสร ้างโครงสร ้างไฟส์ของเวบไซต์ ดังน ี ้
ั
ี
็
้
่
่
่
่
จะไมสนใจอิลิเมนต์ก่อนหน้า เเต่จะพาตัวเองไปจุดนนเลย - โฟลเดอร ์ทีเกบเวบไชด์ซึงเปนโฟลเดอร ์หลักให้มีชือว่า html ใช ้เกบไฟล์ต่างๆ
ั
็
็
็
็
่
่
่
่
่
relative - โฟลเดอร ์ทีเกบรูปภาหซึงระอยูภายในโฟลเดอร ์ html อีกทีหนง ให้มีชือว่า imges ซึงจะใช ้
็
่
ึ
่
่
่
จะมีลักษณะคล้ายๆกับ static ต่างกันตรงที relative สามารถใช ้ top left bottom right ในการ เกบรูปภาพและสือต่างๆ
็
ก�าหนดต�าเเหนงได้
่
้
่
fixed เมือสร ้างโพลเดอร ์ส�าหรับกบไพล์ต่างๆ ของเวไชเสร็จแล้ว ขันต่อไปกจะเปนการสร ้างเวยเพ
็
็
็
็
็
่
่ ้
่
้
่
จะตรึงตัวเองอยูทีพืนหลังเสมอ ไมเลือนตาม Scroll Bar โดยการเขียนจากภาษา HTML ซึงจะต้องมี Editor ทีใช ้เขียน ในหนงสือเล่มนจะใช ้โปรถกรม
่
่
ั
ี
่
Clip Nokpad++ซึงสามารถดาวน์หลด้จากอินเทร ์เนเปนโปรแกระฟริไมีเสียค�าาใช ้จ่าย โดยสามารถ
็
็
Aoto rect (top,bottom,left) เช่น clip:rect (opx,60px, 200px,0px); เลือกดาวน์โหลดได้ จากเวบไซต์ http//notepad-ples-plas ang/ ไปทีเมน Downbad แล้ว
ู
็
่
่
่
่
่
้
่
่
ใช ้ก�าหนดการตัดส่วนต่างๆของวัตุทีไมต้องการออกไป ซึงจัตัดออกเปนรูปสีเหลียม เลือกโปรแกรมNotrpad++ รุ่นส่าสุดมาใช ้งาน เมือดาวน์โหลดมาแล้วกท�าการติคตังลงทีเครือง
่
็
็
้
่
่
z-index คอมพิวเตอร ์ให้เร็จเรียบร ้อย เมือคิคตังเสร็จแล้วกเริมใช ้งานได้ทันที ซึงมีวิธีการใช ้งานดังน ี ้
็
เลขล�าดับ auto
่
ใช ้ก�าหนดล�าดับการซ ้อนทับกันของวัตถุ 1 คลิกที Start-All Programs - Notepad ++ - Notepad
้
่
2 เมือเข้าสูโปรแกรม Notepad++แล้วจะแสดงหน้าจอขึน
่
่
็
่
3 ถ้าต้องการสร ้างไฟล์ใหมกสามารถไปคลิกที Fle + New หรือจะกดปุม CIrl และปุม ธพร ้อมกันกได้
่
่
็
่
่
็
เมือได้ไฟใหมแล้วต่อไปกเลือกเปนภาษ HTML โดยไปคลิกที Langug) > H >HTML
็
่
่
็
็
็
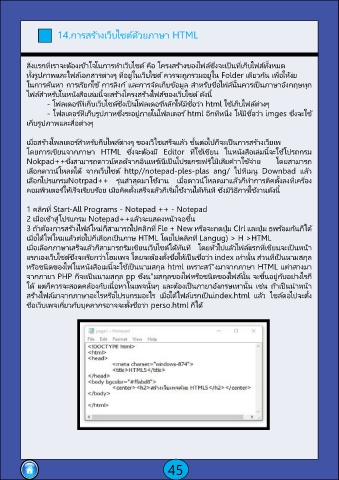
เมือเลือกภาษาเสร็จแล้วกสามารถริมเขียนเวบไชต์ได้ทันที โดยทัวไปแลัวไฟล์แรกทีเขียนจะเปนหน้า
้
่
่
่
้
่
13.การก�าหนดรูปเเบบของลิงก์ แรกเองเวบไชต์ซึงจะเรียกว่าโฮมเพจ โดยจะต้องตังชือให้เปนชือว่า index เท่านน ส่วนทีเปนนามสกุล
็
็
ั
็
้
็
ี
ั
ิ
หรือชนดของไฟในหนงสือเมนจะใช ้เปนนามสกุล html เพราะสวั"งมาจากภาษา HTML แต่าสางมา
้
้
็
่
ิ
จากภายา PHP กจะเปนนามสกุล pp ซึงน"มสกุลของไฟหรือชนดของไฟส์นน จะขึนอยูกับอย่างไรก ็
ั
็
้
้
้
้
่
่
ั
ื
็
็
ั
�
็
ก่อนทีจะสร ้างรูปแบบของลิงค์นน ก่อนอืนเราจ�าเปนจ้องรู้จัก pseudo-class และ ใด้ แต่กควรจะสอดคล้องกับเนอหาในเพจนนๆ และต้องเปนภายาอังกรษเทานน เช่น ถ้าเปนนาหน้า
ั
็
้
่
่
่
้
็
pseudo-element ก่อน ซึงเปนคลาสและอิลิเมนต์พิเศษ ถูกสร ้างขึนมาต่างหากเพือท�าให้งาน สร ้างไฟล์มาจากภาษาอะไรหรือไปรแกรมอะไร เมือใด้ไฟล์แรกเปนindex.html แล้ว ไชล์ดอไปจะตัง
็
่
้
่
่
่
่
็
็
ตามทีเราต้องการซึงในรูปแบบการเรียนในแต่ละแบบดังน ี ้ ชือเวบเพจเกียวกับบุคลากรอาจจะตังชือว่า perso.html กได้
selector: pseudo-class ( property: value
selector: pseudo-element ( property: value
selector.class: pseudo-class (property: value)
selector.class: pseudo-element (property: value)
่
่
่
่
ลิงก์ (Link) คือ จุดทีนาไปยังหน้าเวบเพจอืนหรือเชือมโยงไปยังไฟล์ต่างๆ สามารถเชือมโยง
�
็
่
่
ไปยังทุกฟทีต้องการได้ ซึงนอกจากลิงก์ใน HTML แบบปกติแล้ว ยังมีรูปแบบสถานะต่างๆ ของลิงก์
่
่
�
ทีถูกนามาใช ้อีกหลายสถานะซึงจะเรียกว่า pseudo-class ตัวอย่างเช่น anchor pseudo-class
44 45