Page 48 - การสร้างเว็บไซต์
P. 48
ิ
8. กำรก�ำหนดชนดของอักษร 10. CSS Border
รำสำมำรถใช้ CSSในกำรก�ำหนดชนดให้ตัวอักษรได้ โดยก�ำหนดรปแบบ Fon ผ่ำน Property ต่ำงๆ เส้นขอบจะมทั้งหมด 4 ด้ำน คือ ด้ำนบน ขวำ ล่ำง และซ้ำย โดยสำมำรถก�ำหนดรปแบบ
ิ
ู
ู
ี
ให้กับ HTML Element เช่น <p>, <dv>, <span>, <h1>และอื่นๆ ของเส้นขอบ (Sye), ขนำด (Sze) และสีให้กับ Eement ได้หลำยรปแบบและสำมำรถก�ำหนดเพยงด้ำน
ี
ู
็
ใดด้ำนหน่งกได้ ซึ่ง Properly ที่เก่ยวกับเส้นขอบมดังน ้ ี
ี
ี
ึ
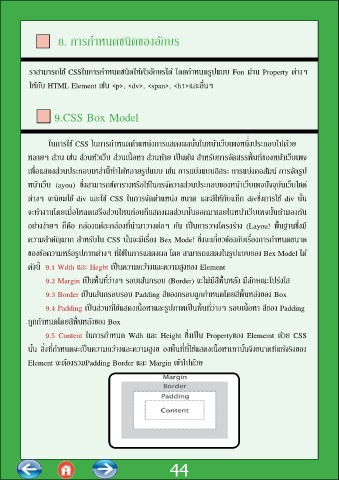
9.CSS Box Model Property
border-style none hidden dotted dashed double ridge Inset outset
ี
่
่
ึ
ในกำรใช้ CSS ในกำรก�ำหนดต�ำแหนงกำรแสดงผลนั้นในหน้ำเว็บเพจหน่งประกอบไปด้วย ใช้ก�ำหนดลักษณะของกรอบทั้ง 4 ด้ำน ซึ่งเส้นแต่ละเส้นจะมลักษณะที่แตกต่ำงกัน groove
้
หลำยๆ ส่วน เช่น ส่วนหัวเว็บ ส่วนเนอหำ ส่วนท้ำย เปนต้น ส�ำหรับกำรจัดสรรพนที่ของหน้ำเว็บเพจ ตัวอย่ำงกำรค�ำนวณหำขนำดของ Ber
็
้
ื
ื
ี
ู
้
ื
เพ่อแสดงส่วนประกอบเหล่ำนท�ำได้หลำยรปแบบ เช่น กำรแบ่งแบบอิสระ กำรแบ่งคอสัมน์ กำรจัดรป ก�ำหนดขนำดให้กับ Elenent เช่น
ู
หน้ำเว็บ (ayou) ซึ่งสำมำรถช้ตำรำงหรือใช้ในกรจัดวำงส่วนประกอบของหน้ำเว็บเพจปจจุบันเว็บไซต์ width:250px
ั
ิ
่
ต่ำงๆ จะนยมใช้ div และใช้ CSS ในกำรจัดต�ำแหนง ขนำด และสีให้กับแท็ก divซึ่งกำรใช้ div นั้น padding 10px:
้
้
็
จะท�ำงำนโดยเม่อโหลดเสรจส่วนไหนก่อนกแสดงผลส่วนนันออกมำเลยในหน้ำเว็บเพจนันถ้ำมองกัน border:Spx solid gray
ื
็
้
ื
็
อย่ำงง่ำยๆ กคือ กล่องแต่ละกล่องที่น�ำมำวำงต่อๆ กัน เปนกำรวำงโครงร่ำง (Layou! พนฐำนซึ่งม ี mangin:10px
็
ี
ี
ควำมส�ำคัญมำก ส�ำหรับใน CSS นั้นจะมเรื่อง Bex Mode! ซึ่งจะเก่ยวข้องกับเรื่องกำรก�ำหนดขนำด สำมำรถค�ำนวณหำค่ำขนำดที่แท้จริงของ Elemest ได้ ดังน ้ ี
ู
ของข้อควำมหรือรปภำทต่ำงๆ ที่ใช้ในกำรแสดงผล โดย สำมำรถแสดงในรปแบบของ Bex Model ได้ width = 250px
ู
ดังน 9.1 Wdth และ Hegbt เปนควำมกว้ำงและควำมสูงของ Element padding = 10
ี
้
็
็
้
ื
ื
้
ี
9.2 Margin เปนพนที่ว่ำงๆ รอบเส้นกรอบ (Border) จะไม่มสีพนหลัง มลักษณะโปร่งใส จะแบ่งได้เปน 2 ส่วน คือ
ี
็
ื
้
็
9.3 Border เปนเส้นกรอบรอบ Padding สีของกรอบถูกก�ำหนดโดยสีพนหลังของ Box padding-left = 10px แaะ padding-right = 10px จะได้ 10+10 = 20p
ื
ู
9.4 Padding เปนส่วนที่ใช้แสดงเนอหำและรปภำพเปนพนที่ว่ำงๆ รอบเนอหำ สีของ Padding border = 5px
็
็
้
ื
้
ื
้
็
ถูกก�ำหนดโดยสีพนหลังของ Box จะแบ่งได้เปน 2 ส่วน คือ
้
ื
9.5 Content ในกำรก�ำหนด Wdh และ Height ซึ่งเปน Propertyของ Elememt ด้วย CSS border-left = 5px และborde-right = spx จะได้ 5+5 = 10p
็
็
ื
้
นั้น สิ่งที่ก�ำหนดจะเปนควำมกว้ำงและควำมสูงข องพนที่ที่ใช้แสดงเนอหำเทำนั้นจึงขนำดทีแท้จริงของ margin = 10px
้
ื
็
Element จะต้องรวมPadding Border และ Margin เข้ำไปด้วย จะแบ่งได้เปน 2 ส่วน คือ
mangin-lef = 10px และmargin-right = 10px จะได้ 10+10 = 20px
ดังนั้น จะได้
250+20+10+20 = 300px
44 45