Page 7 - การสร้างเว็บไซต์
P. 7
กระบวนการและโครงสร้าง 2. หลักกำรท�ำงำนของเว็บไซต์
็
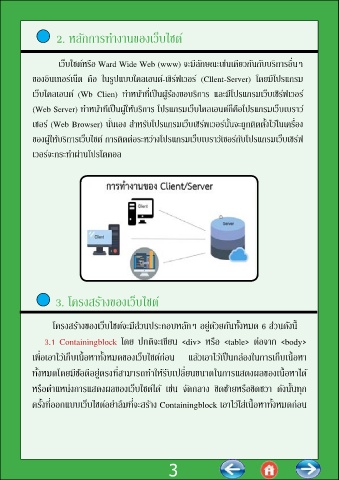
การท�างานของเวบไซต์ เว็บไซต์หรือ Ward Wide Web (www) จะมลักษณะเช่นเดียวกันกับบริกำรอื่นๆ
ี
ู
ี
็
1. เทคโนโลยีเว็บไซต์ ของอินเทอร์เนต คือ ในรปแบบใคลเอนต์-เชิร์ฟเวอร์ (Cllent-Server) โดยมโปรแกรม
เว็บไคลเอนด์ (Wb Clien) ท�ำหน้ำที่เปนผู้ร้องขอบริกำร และมโปรแกรมเว็บเชิร์ฟเวอร์
ี
็
็
(Web Server) ท�ำหน้ำทีเปนผู้ให้บริกำร โปรแกรมเว็บไคลเอนต์กคือโปรแกรมเว็บเบรำว์
็
1.1 ควำมหมำยของเทคโนโลยีเว็บไซต์ กำรน�ำเสนอข้อมลในระบบ WWW
ู
้
(WorldWideWeb)พัฒนำขนมำในช่วงปลำยป1989โดยทิมเบอร์เนอรส์ลีนักวิ เซอร์ (Web Browser) นั่นเอง ส�ำหรับโปรแกรมเว็บเชิร์พเวอร์นั้นจะถูกติดตั้งไว้ในเครื่อง
ี
ึ
ุ
ิ
ิ
ศกรชอฟต์แวร์จำกห้องปฏบัติกำรทำงจุลภำคพสิกส์แห่งยโรป(EuropeanParticle ของผู้ให้บริกำรเว็บไชต์ กำรติดต่อระหว่ำงโปรแกรมเว็บเบรำวัเซอร์กับโปรแกรมเว็บเชิร์ฟ
Physics Labs) หรือที่ร้จักกันในนำม CERN (ConsellEuropean pour la Recherche เวอร์จะกระท�ำผ่ำนโปรโตคอล
ู
Nucleaire) ประเทศสวิตเซอร์แลนด์ และได้มกำรพัฒนำภำษำทีใช้สนับสนนกำรเผยแพร่
ุ
ี
เอกสำรของนักวิจัยหรือเอกสำรเว็บ (Web Document) จำกเครื่องแม่ข่ำย(Server) ไปยัง
สถำนที่ต่ำงๆ ในระบบ www เรียกว่ำ ภำษำ HTML (Hyper Text Markup Language)
เว็บไชต์ (อังกฤษ : Website, Web Site หรือ Sie) หมำยถง หน้ำเว็บเพจหลำยหน้ำซึ่งเชื่อม
ึ
ึ
้
ื
ิ
โยงกันผ่ำนทำงไฮเปอร์ลิงก์ ส่วนใหญ่จัดท�ำขนเพ่อน�ำเสนอข้อมลผ่ำนคอมพวเตอร์โดยถูก
ู
็
จัดเกบไว้ในเวิลด์ไวด์เว็บ หน้ำแรกของเว็บไซต์จะเรียกว่ำ โฮมเพจ เว็บไชโดยทั่วไปจะให้
่
็
ี
็
บริกำรต่อผู้ใช้ฟรี แต่ในขณะเดียวกันบำงเว็บไซต์จ�ำเปนต้องมกำรสมัครสมำชิกและเสียค่ำ ภาพที 1.1 หลักการท�างานของเวบไซต์
บริกำรเพ่อที่จะดูข้อมลในเว็บไชต์นั้น ได้แก่ข้อมลทำงวิชำกำร ข้อมลตลำดหลักทรัพย์ หรือ
ู
ื
ู
ู
ึ
ู
ี
ข้อมลสื่อต่ำงๆ ผู้ท�ำเว็บไชต์มหลำกหลำยระดับ ตั้งแต่สร้ำงเว็บไชต์ส่วนตัวจนถงระดับเว็บ 3. โครงสร้ำงของเว็บไซต์
ุ
ิ
ไชต์ส�ำหรับธรกจหรืองค์กรต่ำงๆ กำรเรียกดูเว็บไซต์โดยทั่วไปนยมเรียกดู
ิ
ี
ผ่ำนซอฟต์แวร์ในลักษณะของเว็บเบรำว์เชอร์ กำรเผยแพร่ข้อมลทำงอินเทอร์เนดผ่ำนสื่อ โครงสร้ำงของเว็บไชต์จะมส่วนประกอบหลักๆ อยู่ด้วยกันทั้งหมด 6 ส่วนดังน ้ ี
ู
็
ี
ั
ิ
ู
ประเภทเว็บเพจ (Webpage) เปนที่นยมกันอย่ำงสูงในปจจุบัน ไม่เฉพำะข้อมลโฆษณำ 3.1 Containingblock โดย ปกติจะเขยน <div> หรือ <table> ต่อจำก <body>
็
สินค้ำ ยังรวมไปถงข้อมลทำงกำรแพทย์ กำรเรียน งำนวิจัยต่ำงๆ เพรำะ เพ่อเอำไว้เกบเนอหำทั้งหมดของเว็บไชต์ก่อน แล้วเอำไว้เปนกล่องในกำรเกบเนอหำ
ึ
ู
ื
้
็
็
้
็
ื
ื
ุ
เข้ำถงกล่มผู้สนใจได้ทั่วโลก ทังหมดโดยมีช้อดีอยู่ตรงที่สำมำรถท�ำให้รับเปลี่ยนขนำดในกำรแสดงผลของเนอหำได้
ึ
้
ื
้
หรือต�ำแหนงกำรแสดงผลของเว็บไชต์ได้ เช่น จัดกลำง ชิดซ้ำยหรือชิดชวำ ดังนั้นทุก
่
้
ื
ครั้งที่ออกแบบเว็บไซต์อย่ำลืมที่จะสร้ำง Containingblock เอำไว้ใส่เนอหำทั้งหมดก่อน
2 3