Page 65 - Modul web baru
P. 65
www.flipbuilder.com www.flipbuilder.com 60 www.flipbuilder.com
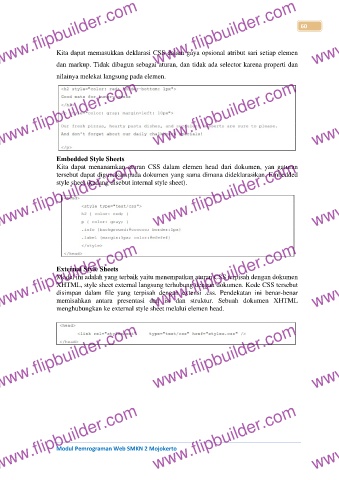
Kita dapat memasukkan deklarasi CSS dalam gaya opsional atribut sari setiap elemen
dan markup. Tidak dibagun sebagai aturan, dan tidak ada selector karena properti dan
nilainya melekat langsung pada elemen.
www.flipbuilder.com www.flipbuilder.com www.flipbuilder.com
Embedded Style Sheets
www.flipbuilder.com www.flipbuilder.com www.flipbuilder.com
Kita dapat menanamkan aturan CSS dalam elemen head dari dokumen, yan gaturan
tersebut dapat digunakan pada dokumen yang sama dimana dideklarasikan. Embedded
style sheet (kadang disebut internal style sheet).
www.flipbuilder.com www.flipbuilder.com www.flipbuilder.com
External Style Sheets
Model ini adalah yang terbaik yaitu menempatkan aturan CSS terpisah dengan dokumen
XHTML, style sheet external langsung terhubung dengan dokumen. Kode CSS tersebut
disimpan dalam file yang terpisah dengan extensi .css. Pendekatan ini benar-benar
menghubungkan ke external style sheet melalui elemen head.
memisahkan antara presentasi dan isi dan struktur. Sebuah dokumen XHTML
www.flipbuilder.com www.flipbuilder.com www.flipbuilder.com
www.flipbuilder.com www.flipbuilder.com www.flipbuilder.com
Modul Pemrograman Web SMKN 2 Mojokerto
www.flipbuilder.com www.flipbuilder.com www.flipbuilder.com