Page 13 - การสร้างเว็บไซต์(Dreamweaver CS6)
P. 13
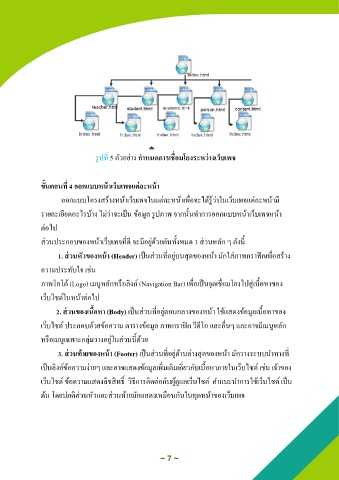
รูปที่ 5 ตัวอย่าง ก าหนดการเชื่อมโยงระหว่างเว็บเพจ
ขั้นตอนที่ 4 ออกแบบหน้าเว็บเพจแต่ละหน้า
ออกแบบโครงสร้างหน้าเว็บเพจในแต่ละหน้าเพื่อจะได้รู้ว่าในเว็บเพจแต่ละหน้ามี
รายละเอียดอะไรบ้าง ไม่ว่าจะเป็น า้อมูล รูปภาพ จากนั้นท าการออกแบบหน้าเว็บเพจหน้า
ต่อไป
ส่วนประกอบาองหน้าเว็บเพจที่ดี จะมีอยู่ด้วยกันทั้งหมด 3 ส่วนหลัก ๆ ดังนี้
1. ส่วนหัวของหน้า (Header) เป็นส่วนที่อยู่บนสุดาองหน้า มักใส่ภาพกราฟิกเพื่อสร้าง
ความประทับใจ เช่น
ภาพโลโก้ (Logo) เมนูหลักหรือลิงก์ (Navigation Bar) เพื่อเป็นจุดเชื่อมโยงไปสู่เนื้อหาาอง
เว็บไซต์ในหน้าต่อไป
2. ส่วนของเนื้อหา (Body) เป็นส่วนที่อยู่ตอนกลางาองหน้า ใช้แสดงา้อมูลเนื้อหาาอง
เว็บไซต์ ประกอบด้วยา้อความ ตารางา้อมูล ภาพกราฟิก วีดีโอ และอื่นๆ และอาจมีเมนูหลัก
หรือเมนูเฉพาะกลุ่มวางอยู่ในส่วนนี้ด้วย
3. ส่วนท้ายของหน้า (Footer) เป็นส่วนที่อยู่ด้านล่างสุดาองหน้า มักวางระบบน าทางที่
เป็นลิงค์า้อความง่ายๆ และอาจแสดงา้อมูลเพิ่มเติมเกี่ยวกับเนื้อหาภายในเว็บไซต์ เช่น เจ้าาอง
เว็บไซต์ า้อความแสดงลิาสิทธิ์ วิธีการติดต่อกับผู้ดูแลเว็บไซต์ ค าแนะน าการใช้เว็บไซต์ เป็น
ต้น โดยปกติส่วนหัวและส่วนท้ายมักแสดงเหมือนกันในทุกหน้าาองเว็บเพจ
~ 7 ~