Page 13 - การสร้างเว็บไซต์
P. 13
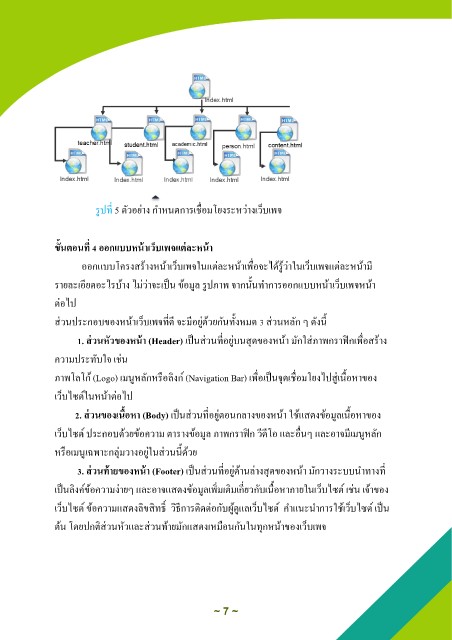
รูปที่ 5 ตัวอยกาง ก าหนาการเชื่อมโยงรดหวกางเว็บเพจ
ขั้นตอนที่ 4 ออกแบบหน้าเว็บเพจแต่ละหน้า
ออกแบบโมรงสร้างหน้าเว็บเพจในแตกลดหน้าเพื่อจดไา้รู้วกาในเว็บเพจแตกลดหน้ามี
รายลดเอียาอดไรบ้าง ไมกวกาจดเป็น า้อมูล รูปภาพ จากนั้นท าการออกแบบหน้าเว็บเพจหน้า
ตกอไป
สกวนปรดกอบาองหน้าเว็บเพจที่าี จดมีอยูกา้วยกันทั้งหมา 3 สกวนหลัก ๆ าังนี้
1. ส่วนหัวของหน้า (Header) เป็นสกวนที่อยูกบนสุาาองหน้า มักใสกภาพกราฟิกเพื่อสร้าง
มวามปรดทับใจ เชกน
ภาพโลโก้ )Logo) เมนูหลักหรือลิงก์ )Navigation Bar) เพื่อเป็นจุาเชื่อมโยงไปสูกเนื้อหาาอง
เว็บไซต์ในหน้าตกอไป
2. ส่วนของเนื้อหา (Body) เป็นสกวนที่อยูกตอนกลางาองหน้า ใช้แสางา้อมูลเนื้อหาาอง
เว็บไซต์ ปรดกอบา้วยา้อมวาม ตารางา้อมูล ภาพกราฟิก วีาีโอ แลดอื่นๆ แลดอาจมีเมนูหลัก
หรือเมนูเฉพาดกลุกมวางอยูกในสกวนนี้า้วย
3. ส่วนท้ายของหน้า (Footer) เป็นสกวนที่อยูกา้านลกางสุาาองหน้า มักวางรดบบน าทางที่
เป็นลิงม์า้อมวามงกายๆ แลดอาจแสางา้อมูลเพิ่มเติมเกี่ยวกับเนื้อหาภายในเว็บไซต์ เชกน เจ้าาอง
เว็บไซต์ า้อมวามแสางลิาสิทธิ์ วิธีการติาตกอกับผู้าูแลเว็บไซต์ ม าแนดน าการใช้เว็บไซต์ เป็น
ต้น โายปกติสกวนหัวแลดสกวนท้ายมักแสางเหมือนกันในทุกหน้าาองเว็บเพจ
~ 7 ~