Page 241 - Nodejs 교과서 개정2판
P. 241
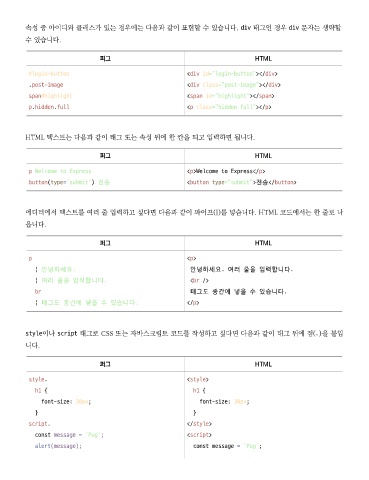
ࣘࢿ ই٣৬ ېझо ח ҃ীח җ э അೡ ࣻ णפ div కӒੋ ҃ div ޙח ࢤۚೡ
ࣻ णפ
ಌӒ )5.-
#login-button <div id="login-button"></div>
.post-image <div class="post-image"></div>
span#highlight <span id="highlight"></span>
p.hidden.full <p class="hidden full"></p>
)5.- ఫझח җ э కӒ ژח ࣘࢿ ٍী ೠ ਸ ڸҊ ੑ۱ೞݶ ؾפ
ಌӒ )5.-
p Welcome to Express <p>Welcome to Express</p>
button(type='submit') 전송 <button type="submit">전송</button>
ী٣ఠীࢲ ఫझܳ ৈ۞ ੑ۱ೞҊ रݶ җ э ] ܳ ֍णפ )5.- ٘ীࢲח ೠ ۽ ա
২פ
ಌӒ )5.-
p <p>
| 안녕하세요. 안녕하세요. 여러 줄을 입력합니다.
| 여러 줄을 입력합니다. <br />
br 태그도 중간에 넣을 수 있습니다.
| 태그도 중간에 넣을 수 있습니다. </p>
styleա script కӒ۽ $44 ژח ߄झ݀ ٘ܳ ࢿೞҊ रݶ җ э కӒ ٍী .)ਸ ࠢੑ
פ
ಌӒ )5.-
style. <style>
h1 { h1 {
font-size: 30px; font-size: 30px;
} }
script. </style>
const message = 'Pug'; <script>
alert(message); const message = 'Pug';