Page 251 - Nodejs 교과서 개정2판
P. 251
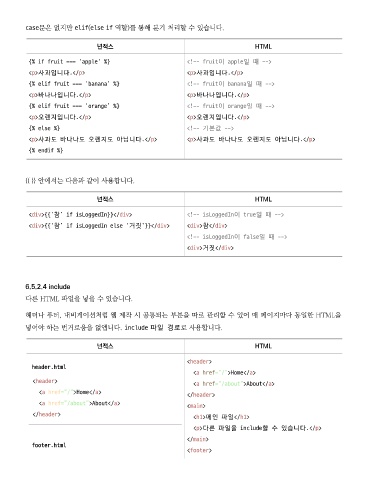
caseޙ হ݅ elif else if ೡ ܳ ా೧ ࠙ӝ ܻೡ ࣻ णפ
քझ )5.-
{% if fruit === 'apple' %} <!-- fruit이 apple일 때 -->
<p>사과입니다.</p> <p>사과입니다.</p>
{% elif fruit === 'banana' %} <!-- fruit이 banana일 때 -->
<p>바나나입니다.</p> <p>바나나입니다.</p>
{% elif fruit === 'orange' %} <!-- fruit이 orange일 때 -->
<p>오렌지입니다.</p> <p>오렌지입니다.</p>
{% else %} <!-- 기본값 -->
<p>사과도 바나나도 오렌지도 아닙니다.</p> <p>사과도 바나나도 오렌지도 아닙니다.</p>
{% endif %}
\\ ^^ উীࢲח җ э ࢎਊפ
քझ )5.-
<div>{{'참' if isLoggedIn}}</div> <!-- isLoggedIn이 true일 때 -->
<div>{{'참' if isLoggedIn else '거짓'}}</div> <div>참</div>
<!-- isLoggedIn이 false일 때 -->
<div>거짓</div>
JODMVEF
ܲ )5.- ੌਸ ֍ਸ ࣻ णפ
؊ա ಹఠ ղ࠺ѱ࣌ۢ ਢ ઁ द ҕాغח ࠗ࠙ਸ ٮ۽ ҙܻೡ ࣻ য ݒ ಕ݃ زੌೠ )5.-ਸ
֍যঠ ೞח ߣѢ۽ਸ হজפ include 파일 경로۽ ࢎਊפ
քझ )5.-
<header>
header.html
<a href="/">Home</a>
<header>
<a href="/about">About</a>
<a href="/">Home</a> </header>
<a href="/about">About</a> <main>
</header>
<h1>메인 파일</h1>
<p>다른 파일을 include할 수 있습니다.</p>
</main>
footer.html
<footer>