Page 268 - Сила CSS3 Освой новейший стандарт
P. 268
268 • Глава 7. Вспоминаем навыки верстки
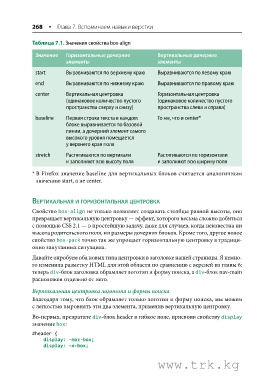
Таблица 7.1. Значения свойства box-align
Значение Горизонтальные дочерние Вертикальные дочерние
элементы элементы
start Выравниваются по верхнему краю Выравниваются по левому краю
end Выравниваются по нижнему краю Выравниваются по правому краю
center Вертикальная центровка Горизонтальная центровка
(одинаковое количество пустого (одинаковое количество пустого
пространства сверху и снизу) пространства слева и справа)
baseline Первая строка текста в каждом То же, что и center*
блоке выравнивается по базовой
линии, а дочерний элемент самого
высокого уровня помещается
у верхнего края поля
stretch Растягиваются по вертикали Растягиваются по горизонтали
и заполняют всю высоту поля и заполняют всю ширину поля
* В Firefox значение baseline для вертикальных блоков считается аналогичным
значению start, а не center.
вертикальная и горизонтальная Центровка
Свойство box-align не только позволяет создавать столбцы равной высоты, оно
превращает вертикальную центровку — эффект, которого весьма сложно добиться
с помощью CSS 2.1 — в простейшую задачу, даже для случаев, когда неизвестна ни
высота родительского поля, ни размеры дочерних блоков. Кроме того, другое новое
свойство box-pack точно так же упрощает горизонтальную центровку в традици-
онно запутанных ситуациях.
Давайте опробуем оба новых типа центровки в заголовке нашей страницы. Я немно-
го изменила разметку HTML для этой области по сравнению с версией из главы 6:
теперь div-блок заголовка обрамляет логотип и форму поиска, а div-блок nav-main
расположен отдельно от него.
Вертикальная центровка логотипа и формы поиска
Благодаря тому, что блок обрамляет только логотип и форму поиска, мы можем
с легкостью выровнять эти два элемента, применив вертикальную центровку.
Во-первых, превратите div-блок header в гибкое поле, присвоив свойству display
значение box:
#header {
display: -moz-box;
display: -o-box;
www.trk.kg