Page 276 - Сила CSS3 Освой новейший стандарт
P. 276
276 • Глава 7. Вспоминаем навыки верстки
Например, легче легкого оказалось выровнять навигационную полосу по центру
окна с помощью модели гибкого поля, а в не поддерживающих браузерах этот эф-
фект исчезает незаметно для пользователя. Так как я применила модель гибкого
поля для центрирования всего элемента ul, а не отдельных ссылок, IE и Opera все
так же видят на странице горизонтальный список ссылок, просто выравнивают его
по левому краю, а не по центру. Это отличный вариант для не поддерживающих
данную модель браузеров, избавляющий вас от необходимости прибегать к дру-
гим, более сложным методам горизонтальной центровки навигационной полосы
с плавающими элементами.
В дополнение к выравниванию горизонтальной полосы навигации позвольте мне
продемонстрировать вам еще пару практических примеров использования модели
гибкого поля.
модель гиБкой Формы
Одно из преимуществ модели гибкого поля заключается в том, что она позволяет
с легкостью верстать и выравнивать элементы форм. В качестве примера откройте
в браузере документ form_start.html из папки с файлами упражнений. Это наша
страница из главы 6, на которой я восстановила все плавающие элементы, так что
теперь макет правильно отображается во всех браузерах.
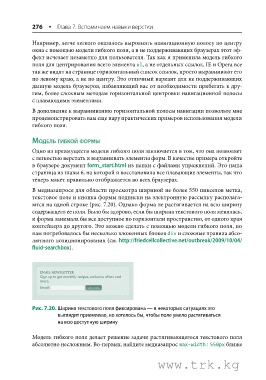
В медиазапросе для области просмотра шириной не более 550 пикселов метка,
текстовое поле и кнопка формы подписки на электронную рассылку располага-
ются на одной строке (рис. 7.20). Однако форма не растягивается на всю ширину
содержащего ее поля. Было бы здорово, если бы ширина текстового поля менялась,
и форма занимала бы все доступное по горизонтали пространство, от одного края
контейнера до другого. Это можно сделать с помощью модели гибкого поля, но
нам потребовалось бы несколько вложенных блоков div и сложные правила абсо-
лютного позиционирования (см. http://friedcellcollective.net/outbreak/2009/10/04/
fluid-searchbox).
Рис. 7.20. Ширина текстового поля фиксирована — в некоторых ситуациях это
выглядит приемлемо, но хотелось бы, чтобы поле умело растягиваться
на всю доступную ширину
Модель гибкого поля делает решение задачи растягивающегося текстового поля
абсолютно несложным. Во-первых, найдите медиазапрос max-width: 550px ближе
www.trk.kg