Page 150 - E-Modul Coding For Kids Berbasis Raspberry Pi
P. 150
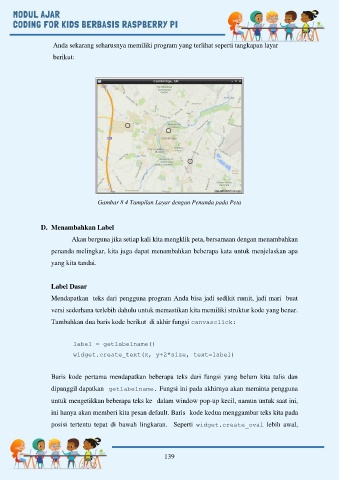
Anda sekarang seharusnya memiliki program yang terlihat seperti tangkapan layar
berikut:
Gambar 8 4 Tampilan Layar dengan Penanda pada Peta
D. Menambahkan Label
Akan berguna jika setiap kali kita mengklik peta, bersamaan dengan menambahkan
penanda melingkar, kita juga dapat menambahkan beberapa kata untuk menjelaskan apa
yang kita tandai.
Label Dasar
Mendapatkan teks dari pengguna program Anda bisa jadi sedikit rumit, jadi mari buat
versi sederhana terlebih dahulu untuk memastikan kita memiliki struktur kode yang benar.
Tambahkan dua baris kode berikut di akhir fungsi canvasclick:
label = getlabelname()
widget.create_text(x, y+2*size, text=label)
Baris kode pertama mendapatkan beberapa teks dari fungsi yang belum kita tulis dan
dipanggil dapatkan getlabelname. Fungsi ini pada akhirnya akan meminta pengguna
untuk mengetikkan beberapa teks ke dalam window pop-up kecil, namun untuk saat ini,
ini hanya akan memberi kita pesan default. Baris kode kedua menggambar teks kita pada
posisi tertentu tepat di bawah lingkaran. Seperti widget.create_oval lebih awal,
139