Page 7 - การพัฒนาหนังสืออิเล็กทรอนิกส์เพื่อการศึกษา เรื่อง การสร้างเว็บไซต์
P. 7
็
�
กระบวนการและโครงสร ้าง 2. หลักการทางานของเวบไซต์
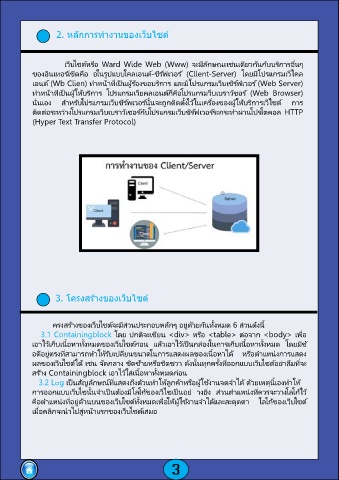
การท�างานของเวบไซต์
็
่
เวบไซต์หรือ Ward Wide Web (Www) จะมีลักษณะเช่นเดียวกันกับบริการอืนๆ
็
็
ของอินเทอร ์เขีดคือ อในรูปแบบใคลเอนต์-ชีร ์ฟเวอร ์ (Cllent-Server) โดยมีโปรแกรมเวไคล
่
1. เทคโนโลยีเวบไซต์ เอนด์ (Wb Clien) ท�าหน้าทีเปนผ้ร ้องขอบริการ และมิโปรแกรมเวบเชิร ์ฟเวอร ์ (Web Server)
็
ู
็
็
็
ท�าหน้าทีเปนผ้ให้บริการ โปรแกรมเวยคลเอนต์กคือโปรแกรมวบเบราวัซอร ์ (Web Browser)
็
็
็
ู
้
่
่
้
็
นนเอง ส�าหรับโปรแกรมเวบชีร ์พเวอร ์นนจะถูกติดตังไว้ในเครืองของผ้ให้บริการเวไชต์ การ
็
ั
ั
ู
็
็
่
็
�
1.1 ความหมายของเทคโนโลยีเวบไซต์ การนาเสนอข้อมลในระบบWWW ( World ติดต่อระหว่างโปรแกรมเวบเบราวัเซอร ์กับโปรแกรมเวบชิร ์ฟเวอร ์ระกระท�าผานโปรโตคอล HTTP
ู
้
WideWeb) พัฒนาขึนมาในช่วงปลายป1989โดยทิมเบอร ์เนอรส์ลีนกวิศวกรรมชอฟต์แวร ์ (Hyper Text Transfer Protocol)
ี
ั
จากห้องปฏิบัติการทางจุลภาคพิสิกส์แห่งยุโรป (EuropeanParticle Physics Labs) หรือที ่
้
รู้จักกันในนาม CERN (ConsellEuropean pour la Recherche Nucleaire) ประเทศสวิต
ั
ุ
เซอร ์แลนด์ และได้มีการพัฒนาภาษาทีใช ้สนบสนนการเผยแพร่เอกสารของนกวิจัยหรือเอกสาร
ั
่
่
็
่
เวบ (Web Document)จากเครืองแมข่าย(Server) ไปยังสถานทีต่างๆ ในระบบ Www เรียกว่า
ภาษา HTML (Hyper Text Markup Language) เวบไชต์ (อังกฤษ : Website, Web Site
็
่
่
่
หรือ Sie) หมายถึง หน้าเวบเพจหลายหน้าซึงเชือมโยงกันผานทางไฮเปอร ์ลิงก์ ส่วนใหญ่จัดท�า
็
้
่
็
็
็
่
ขึนเพือนาเสนอข้อมลผานคอมพิวเตอร ์โดยถูกจัดเกบไว้ในเวิลด์ไวด์เวบ หน้าแรกของเวบไซต์จะ
ู
�
่
็
็
็
เรียกว่า โฮมเพจ เวบไชโดยทัวไปจะให้บริการต่อผ้ใช ้ฟรี แต่ในขณะเดียวกันบางเวบไซต์จ�าเปน
ู
่
่
้
ั
ู
ต้องมีการสมัครสมาชิกและเสียค่บริการเพือทีจะดูข้อมลในเวบไชต์นน ได้แก่ข้อมลทางวิชาการ
ู
็
่
้
็
ข้อมลตลาดหลักทรัพย์ หรือข้อมลสือต่างๆ ผ้ท�าเวบไชต์มีหลากหลายระดับ ตังแต่สร ้างเวบไชต์
็
ู
ู
ู
่
ิ
ส่วนตัวจนถึงระดับเวบไชต์ส�าหรับธุรกิจหรือองค์กรต่างๆ การเรียกดูเวบไซโดยทัวไปนยมเรียกดู
็
็
่
่
ผานขอฟต์แวร ์ในลักษณะของเวบเบราว์เชอร ์ การเผยแพร่ข้อมลทางอินเทอร ์เนดผานสือประ ภาพที 1.1 หลักการท�างานของเวบไซต์
็
็
ู
่
็
็
เภทเวีบเพจ (Webpage) เปนทีนยมกันอย่างสูงในปจจุบัน ไมเฉพาะข้อมลโฆษณาสินค้า ยัง
ั
ู
ิ
่
รวมไปถึงข้อมลทางการแพทย์ การเรียน งานวิจัยต่างๆ เพราะ
ู
้
่
่
เข้าถึงกลุมผ้สนใจได้ทัวโลกตลอดจบข้อมลทีนาเสนอออกไปสามารถเผยแพรได้ทังข้อมลตัว
�
ู
ู
่
ู
่
่
อักษร ข้อมลภาพ ข้อมลเสียง และภาพเคลือนไหว มีลูกเล่นและเทคนคการนาเสนอทีหลาก
ู
�
ิ
ู
่
่
็
หลาย ส่งผลให้ระบบ Wwwเติบโตและเปนหนงในรูปแบบบริการทีได้รับความนยมสูงสุดของระบ
ิ
ึ
็
็
บอินเทอร ์เนด 3. โครงสร ้างของเวบไซต์
้
็
ครงสร ้างของเวบไชต์จะมีส่วนประกอบหลักๆ อยูด้วยกันทังหมด 6 ส่วนดังน ี ้
่
่
3.1 Containingblock โดย ปกติจะเขียน <div> หรือ <table> ต่อจาก <body> เพือ
้
้
้
้
็
็
็
็
ื
ื
เอาไว้เกบเนอหาทังหมดของเวบไชต์ก่อน แล้วเอาไว้เปนกล่องในการเกบเนอหาทังหมด โดยมีช ้
้
่
่
่
่
ื
อดีอยูตรงทีสามารถท�าให้รับเปลียนขนาดในการแสดงผลของเนอหาได้ หรือต�าแหนงการแสดง
้ ่
่
้
ผลของเวบไชต์ได้ เช่น จัดกลาง ชิดซ ้ายหรือชิดชวา ดังนนทุกครังทีออกแบบเวบไซต์อย่าลืมทีจะ
ั
็
็
้
้
ื
สร ้าง Containingblock เอาไว้ใส่เนอหาทังหมดก่อน
่
้
ี
ู
็
3.2 L๐g เปนสัญลักษณ์ทีแสดงถึงตัวนท�าให้ลูกค้าหรือผ้ใช ้งานจดจ�าได้ ด้วยเหตุนเองท�าให้
่
้
่
ั
็
การออกแบบเวบไซนนจ�าเปนต้องมีโลโก้ของเวไซเปนอย่ างยิง ส่วนต�าแหนงทีควรจะวางโลโก้ไว้
่
็
็
็
่
่
้
คือต�าแหนงทีอยูด้านบนของเวบไซต์ทังหมดเพือให้ผ้ใช ้งานจ�าได้และสะดุดตา โลโก้ของเวบไซต์
่
็
ู
่
็
่
่
็
เมือคลิกจะนาไปสูหน้าแรกของเวบไซต์เสมอ
�