Page 8 - การพัฒนาหนังสืออิเล็กทรอนิกส์เพื่อการศึกษา เรื่อง การสร้างเว็บไซต์
P. 8
่
�
ู
็
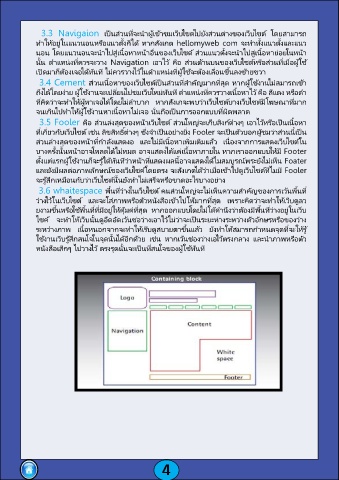
3.3 Navigaion เปนส่วนทีจะนาผ้เข้าชมเวบไขตไปยังส่วนต่างของเวบไซด์ โดยสามารถ 4. โดเมนเนม
็
็
้
้
้
็
่
ท�าให้อยูในแนวนอนหรือแนวตังกได้ หากสังเกต hellomyweb com จะท�าทังแนวตังและแนว
้
้
้
่
่
�
นอน โดยแนวนอนจะนาไปสูเนอหาหน้าอืนของเวบไชด์ ส่วนแนวตังจะนาไปสูเนอหาย่อยในหน้า
�
ื
็
ื
่
้
่ ่
่
่
่
็
่
นน ต�าแหนงทีควรจะวาง Navigation เอาไว้ คือ ส่วนด้านบนของเวบไชต์หรือส่วนทีเมือผ้ใช ้ โดเมนเนม คือ ชือเวบไซต์ เช่น wwพ.mtc.ac.th เปนต้น ซึงเราสามารถเปนเจ้าของได้
ั
ู
็
็
็
่
่
้
่
่ ้
่
้
่
่
ู
เปดมากต้องเจอได้ทันที ไมควรวางไว้ในด�าแหนงทีผ้ใช ้จะต้องเลือนขึนลงซ ้ายขวา โดยการจดทะเบียนกับผ้ให้บริการ ซึงจะต้องเสียค่าใช ้จ่ายและโดเมนทีตังจะต้องไมช�ากับชือเวบ
็
ิ
่
ู
็
่
้
่
่
่
่
่
่
็
3.4 Cement ส่วนเนอหาของเวบไซต์เปนส่วนทีส�าคัญมากทีสุด หากผ้ใช ้งานไมสมารถเข้า ไซด์อืน ชือเวบไซด์เปนสิงแรกทีแสดง หรือประกาศความมีวนบนอินเทอร ์เนดให้คนทัวไปใด้รู้จัก
็
็
็
่
ื
็
ู
่
้
่
่
้
่
่
็
่
ู
ื
ู
ถึงได้โดยง่าย ผ้ใช ้งานจะเปลียนไปชมเวบใหมทันที ต�าแหนงทีควรวางเนอหาไว้ คือ สีแดง หรือด�า สามารถมีได้ชือเดียวใน โลกเท่านน เมือผ้ใช ้กรอกชือเวบไขต์ลงไปในช่อง Addrss ของโปรนกรม
่
ั
็
่
่
่
่
็
็
่
ู
ู
ทีคิดว่าจะท�าให้ผ้หาเจอได้โดยไมล�าบาก หากสังเกจะพบว่าเวบไซต์บางเวบไชต์มีโฆษณาทีมาก เบราวัเซอร ์ ข้อมลกจะถูกส่งไปถามจากเครืองแปลชือโคมน (Domal Name Server)และได้รับ
็
้
่
่
่
จนเกินไปท�าให้ผ้ใช ้งานหาเนอหาไมเจอ นนถือเปนการออกแบบทีผิดพลาด กลับมาเปนใอพีนอดเครสแลัวส่งค�าร ้องไปให้กับเครืองปลายทางตามอพีแอดเตรส และข้อมลกลับ
ู
ื
็
ั
่
็
ู
่
้
็
็
็
ื
็
3.5 Fooler คือ ส่วนล่งสุดของหน้าเวบไชต์ ส่วนใหญ่จะเกบสิงก์ต่างๆ เอาไว้หรือเปนเนอหา มาดามรูปแบบทีร ้องขอไปชับโดเมน (Sub Domaln) คือ เวบย่อยของเวบไซอีกที
็
่
่
่ ่
่
์
้
่
็
ี
็
ทีเกียวกับเวบไซต์ เช่น ลิขสิทธิต่างๆ ซึงจ�าเปนอย่างยิง Fooler จะเปนตัวบอกผ้ชมว่าส่วนนเปน 4.1 ความหมายของระบบชือโดเมน ระบบชือโดเมน (DNS: Domain Name Syslem) เปน
็
็
ู
็
่
่
่
่
่
่
้
็
ื
่
ส่วนล่างสุดของหน้าทีก�าลังแสดงอ และไมมีเนอหาเพิมเติมแล้ว เนองจากการแสดงเวบไซต์ใน ระบบจัดการแปลงชือเปนตัวอักษรเพือใช ้แทน IP Address แต่สิงส�าคัญ คือ ความสัมพันธ์ระหว่าง
็
ื
้
่
้ ้
้
่
ั
ั
่
ื
บางครังนนหน้าอาจโหลดได้ไมหมด อาจแสดงได้แค่เนอหาภายใน หากเราออกแบบให้มี Footer ช็อโดเมนนนๆ กับหมายเลขไอทีทีใช ้งานอยู เช่น หมายเลซ IP Address 203.172. 182 155
่
่
่
้
้
ู
่
ตังแต่แรกผ้ใช ้งานกจะรู้ได้ทันทีว่าหน้าทีแสดงผลนอาจแสดงได้ไมสมบูรณ์พระยังไมเหน Foater แทนทีด้วยโดเมนเนมชือ www.mc.ac.h ซึงท�าให้ง่าต่อการจดจ�าโดยจะมีโครงสร ้างฐานข้อมล
ู
ี
็
็
้
้
่
่
ั
็
็
และยังมีผลต่อภาพลักษณ์ของเวบไซค์โดยตรง จะสังเกตได้ว่าเมือเข้าไปดูเวบไชด์ทีไมมี Fooler แบบล�าดับชัน ส�าหรับในระบบ DNSนนจะมีการท�างานในลักษณะไคลเอนต์/ชิร ์พเวอร ์ (Clent/
่
่
่
่
้
ู
่
จะรู้สึกเหมือนกับว่าเวบไซต์นนยังท�าไมเสร็จหรือขาดอะไรบางอย่าง Server) โดยมี DNS Server ท�าหน้าทีให้บริการคันชือและแปลงข้อมลให้ตามทีเครืองถูกข่าย
็
ั
้
่
ี
้
่
้
็
3.6 whaitespace พืนทีว่างในเวบไซต์ คนส่วนใหญ่จะไมเหนความส�าคัญของการเว้นพืนที ่ (DNS Clen) ร ้องขอมา การท�างานแบบไคลเอนด์/ชิร ์ฟเวอร ์(Clien/Server) นท�าให้เครืองคอ
็
่
่
่
้
่
็
็
่
ั
็
ว่างไว้ในเวบไซต์ และจะใส่ภาพหรือตัวหนงสือเข้าไปให้มากทีสุด เพราะคิดว่าจะท�าให้เวีบดูลว มหิวเดอร ์ทีท�าหน้าทีเปน DNS สามารถเปนใด้ทังเครืองเชิร ์ฟเวอร ์และใคลเอนด์ของ DNS ใน
่
้
่ ่
้
่
่
้
่
่
ยงามขึนหรือใช ้พืนทีทีมีอยูให้คุ้มค่ทีสุด หากออกแบบโดยไมใด้ค�านงว่าต้องมีพืนทีว่างอยูในเวบ เครืองเดียวกัน
่
็
ึ
่
่
็
้
็
ไซค์ จะท�าให้เวบนนดูอึดอัดเว้นช่อว่างเอาไว้ไมว่าจะเปนระยะห่างระหว่างตัวอักษรหรือของว่าง 4.2 โครงสร ้างของระบบชือโดเมน ระบบชือโดเมนในอินเทอร ์เนตมีการจัดแบ่งตามโครงสร ้าง
่
ั
็
้
ู
ู
้
่
้
ระหว่างภาพ เนอหนอกจากจะท�าให้เรีบดูสบายตาขึนแล้ว ยังท�าให้สมารถก�าหนดจุดทีจะให้รู้ ล�าดับชัน (Herarchica) และใช ้ฐานช็อมลแบบกระจาย (Distrbuted) ระบบฐานข้อมลแบบกระ
ื
่
่
่
่
็
็
็
ึ
่
้
ใช ้งานเวีบรู้สึกสนโจในจุดนนได้อีกด้วย เช่น หากเว้นช่องว่างเอไว้ตรงกลาง และนาภาพหรือตัว จ่ายช่วยให้บริการชือโดมนในองค์กรใดๆ ทีเปนส่วนหนงของระบบชือโดมนไมจ�าเปนต้องเยบรักษา
ั
�
่
่
่
้
่
ู
่
้
่
ั
หนงสือเสีกๆ ไปวางไว้ ตรงรุดนนจะเปนทีสนใจของผ้ใช ้ทันที ส�าเนาข้อมลชือโดเมนทีมีอยูทังหมด หากแตระบบสามารถเชือมถึงกันทางเครือช่ายเพือสีบคัน
็
ู
ั
้
้
และแลกเปลียนข้อมลรวมทังใช ้ฐานข้อมลร่วมกันโดยอัตในมัติ โครงสร ้างตามล�าดับขันของระบบ
ู
ู
่
็
ชือโดเมนเปรียบเทียบได้กับการแบ่งองค์กร เช่น ภายในวิทยาลัยอาจแบ่งออกเปนแผนกย่อยๆ
แต่ละแผนกอาจแบ่งย่อยเปนสาขางานออกไปอีก
็