Page 140 - Mediapedia Mobile
P. 140
grid systems and style sheets
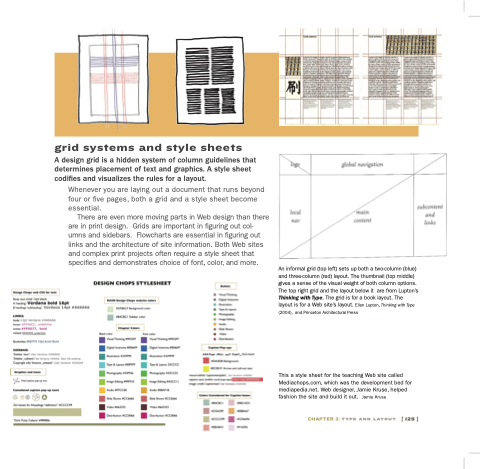
A design grid is a a hidden system of column guidelines that determines placement of text and graphics A style sheet codifies and visualizes the rules for a a a a layout Whenever you are laying out a a a a document that runs beyond four or five pages both a a a a grid and a a a a style sheet become essential There are even more moving parts in in Web design than there are are in in in in print design Grids are are important in in in in figuring out col- umns and sidebars Flowcharts are essential in in figuring out links and the architecture of site site information Both Web sites and complex print projects often require a a a style sheet that specifies and and demonstrates choice of font color and and more An informal grid (top left) sets up both a a two-column (blue) and three-column (red) layout The thumbnail (top middle) gives a a sense of of the visual weight of of both column options The top right grid and the layout below it are from Lupton’s Thinking with Type The The grid is for a a book layout The The layout layout is for a a a Web site’s layout layout Ellen Lupton Thinking with Type (2004) and Princeton Architectural Press
This a a a style sheet for the teaching Web site called Mediachops com which was the development bed for mediapedia net Web designer Jamie Kruse helped fashion the site and build it it out Jamie Kruse chapter 3: type and layout [ 125 ]