Page 28 - print
P. 28
Video platform: a customizable, rich media solution | 27
4.4 Finalizing the platform
4.4.1 Development
The front end was finished. At least it was close to being finished; it still needed some work on colorings and design,
making sure the front of the website was presentable. But, next to these small tweaks that were still needed, the website
front was done. I had to showcase the first prototype that I had made of the video platform to my company directors.
With the company directors and the designer we tested the different functions of the first prototype. During this showcase
the company directors would either tell me it was ok, or that some small parts still needed some tweaking. During the
showcase a small amount of errors appeared; these were mostly small syntax errors. I had either forgotten a comma or
semicolon, or I had mistyped some words. During the showcase I made notes of the comments that the company directors
had; I noted what parts I had to change (color changes, change of position, changing words etc.) and I noted all the errors
that appeared.
After the showcase, I started with fixing and changing the front end. Having my notes at my side, I knew exactly what had
to be changed or fixed. This didn’t take a long time. The changes and tweaks that were necessary were quite small in size.
Now it was time for me to start on the back end; the most important pages for the company directors. The backend
consisted of the admin panel and all of its pages and functions. This was, were the company directors or a client that had
bought the platform would be able to keep track of everything on the video
platform and make necessary changes. The admin panel would give the client
the ability to maintain the video platform.
I didn’t have to do much on the design part of the admin panel. Back at the
beginning me and the designer intern made agreements and divided the design
parts of the video platform. He would focus on creating a design for the back
end admin panel, and I would have the responsibility of designing the front end
layout. The designer had finished the design of the admin panel, the only thing
that was left, was for me to implement it and code the necessary functionalities.
We had already discussed together the parts that we would include in the admin
panel, and this was an ongoing process between me and the designer. We would
discuss what pages to include and how to create the design of these pages.
Taking our discussions together in to consideration, he had finished the admin
panel design.
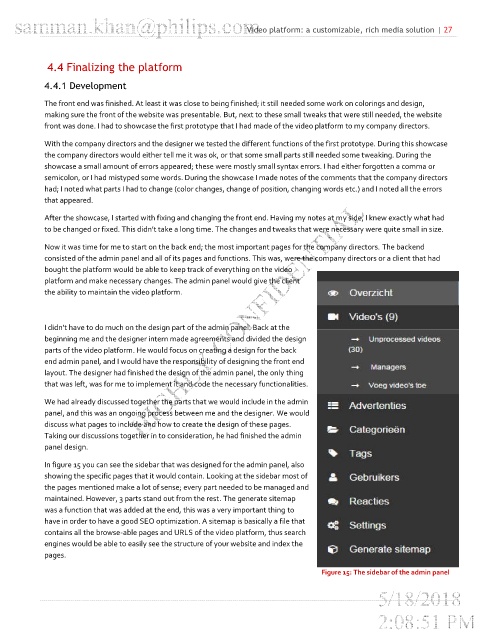
In figure 15 you can see the sidebar that was designed for the admin panel, also
showing the specific pages that it would contain. Looking at the sidebar most of
the pages mentioned make a lot of sense; every part needed to be managed and
maintained. However, 3 parts stand out from the rest. The generate sitemap
was a function that was added at the end, this was a very important thing to
have in order to have a good SEO optimization. A sitemap is basically a file that
contains all the browse-able pages and URLS of the video platform, thus search
engines would be able to easily see the structure of your website and index the
pages.
Figure 15: The sidebar of the admin panel