Page 83 - BSIT Course Syllabus (2019-2020)
P. 83
Management System (CMS)
2.1.2.1.5.1 Functions of
CMS
2.2 Website Development Life
Cycle
2.1.1 Website Planning
2.1.2 Website Analysis
2.1.3 Website Design and
Development
2.1.3.1 Types of Structures
2.1.4 Website Testing
2.1.5 Website Implementation
2.3 Web Accessibility
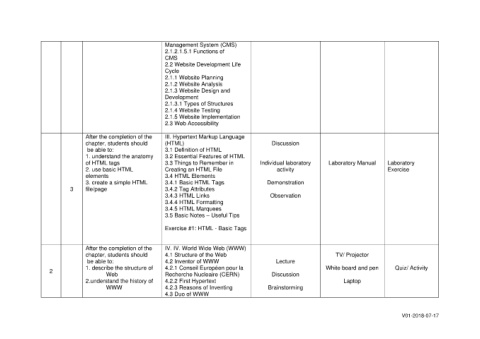
After the completion of the III. Hypertext Markup Language
chapter, students should (HTML) Discussion
be able to: 3.1 Definition of HTML
1. understand the anatomy 3.2 Essential Features of HTML
of HTML tags 3.3 Things to Remember in Individual laboratory Laboratory Manual Laboratory
2. use basic HTML Creating an HTML File activity Exercise
elements 3.4 HTML Elements
3. create a simple HTML 3.4.1 Basic HTML Tags Demonstration
3 file/page 3.4.2 Tag Attributes
3.4.3 HTML Links Observation
3.4.4 HTML Formatting
3.4.5 HTML Marquees
3.5 Basic Notes – Useful Tips
Exercise #1: HTML - Basic Tags
After the completion of the IV. IV. World Wide Web (WWW)
chapter, students should 4.1 Structure of the Web TV/ Projector
be able to: 4.2 Inventor of WWW Lecture
1. describe the structure of 4.2.1 Conseil Européen pour la White board and pen Quiz/ Activity
2
Web Recherche Nucleaire (CERN) Discussion
2.understand the history of 4.2.2 First Hypertext Laptop
WWW 4.2.3 Reasons of Inventing Brainstorming
4.3 Duo of WWW
V01-2018-07-17