Page 29 - Сила CSS3 Освой новейший стандарт
P. 29
Разбор ситуации: центр изучения безопасности на дорогах • 29
Нельзя сказать, что показатели времени загрузки так уж ужасны, но, определенно, они
могли бы быть лучше. Особенно в IE 6 — бедным пользователям этого браузера при-
ходится дожидаться результата довольно долго. Если бы мне удалось уменьшить число
HTTP-запросов, это могло бы резко сократить время загрузки в любых браузерах.
Многие из HTTP-запросов связаны с заголовками вкладок на навигационной полосе.
Для каждой вкладки используется отдельное изображение с тремя состояниями:
неактивное состояние, состояние, когда подведен указатель мыши, и индикатор
текущей страницы (рис. 1.2). Первоначально я создавала эту страницу, используя
технику фоновых изображений под названием «спрайты CSS» (CSS sprites). При этом
несколько изображений объединяются в одно, и вы перемещаетесь от одной види-
мой области к другой, используя свойство background-position. Однако я создала
намного меньше спрайтов, чем может показаться на первый взгляд.
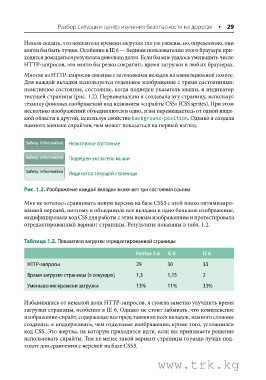
Неактивное состояние
Подведен указатель мыши
Индикатор текущей страницы
Рис. 1.2. Изображение каждой вкладки включает три состояния ссылки
Мне не хотелось сравнивать новую версию на базе CSS3 с этой плохо оптимизиро-
ванной версией, поэтому я объединила все вкладки в одно большое изображение,
модифицировала код CSS для работы с этим новым изображением и протестировала
отредактированный вариант страницы. Результаты показаны в табл. 1.2.
Таблица 1.2. Показатели загрузки отредактированной страницы
Firefox 3.6 IE 8 IE 6
HTTP-запросы 29 30 33
Время загрузки страницы (в секундах) 1,3 1,15 2
Уменьшение времени загрузки 13% 11% 33%
Избавившись от немалой доли HTTP-запросов, я сумела заметно улучшить время
загрузки страницы, особенно в IE 6. Однако не стоит забывать, что комплексное
изображение-спрайт, содержащее все представления всех вкладок, намного сложнее
создавать и поддерживать, чем отдельные изображения; кроме того, усложнился
код CSS. Это жертва, на которую приходится идти, если вы принимаете решение
использовать спрайты. Тем не менее такой вариант страницы гораздо лучше под-
ходит для сравнения с версией на базе CSS3.
www.trk.kg