Page 30 - Сила CSS3 Освой новейший стандарт
P. 30
30 • Глава 1. Основная информация о CSS3
поСле CSS3
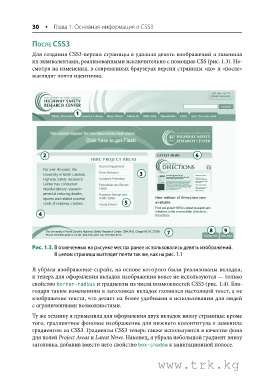
Для создания CSS3-версии страницы я удалила девять изображений и заменила
их эквивалентами, реализованными исключительно с помощью CSS (рис. 1.3). Не-
смотря на изменения, в современных браузерах версии страницы «до» и «после»
выглядят почти идентично.
1
2 6
3
5
4
7 8 9
Рис. 1.3. В отмеченных на рисунке местах ранее использовались девять изображений.
В целом страница выглядит почти так же, как на рис. 1.1
Я убрала изображение-спрайт, на основе которого были реализованы вкладки,
и теперь для оформления вкладок изображения вовсе не используются — только
свойство border-radius и градиенты из числа возможностей CSS3 (рис. 1.4). Бла-
годаря таким изменениям в заголовках вкладок появился настоящий текст, а не
изображение текста, что делает их более удобными в использовании для людей
с ограниченными возможностями.
Ту же технику я применила для оформления двух вкладок внизу страницы; кроме
того, градиентное фоновое изображение для нижнего колонтитула я заменила
градиентом из CSS3. Градиенты CSS3 теперь также используются в качестве фона
для полей Project Areas и Latest News. Наконец, я убрала небольшой градиент внизу
заголовка, добавив вместо него свойство box-shadow к навигационной полосе.
www.trk.kg