Page 79 - PAM - PROOF
P. 79
V 1.1 February 2024
Stack
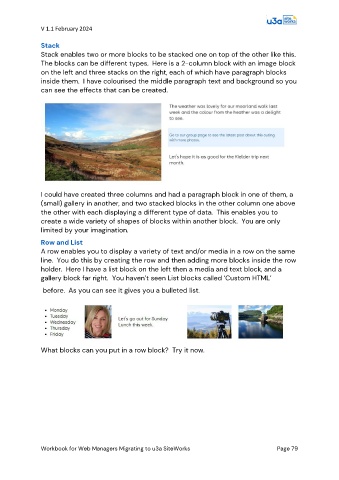
Stack enables two or more blocks to be stacked one on top of the other like this.
The blocks can be different types. Here is a 2-column block with an image block
on the left and three stacks on the right, each of which have paragraph blocks
inside them. I have colourised the middle paragraph text and background so you
can see the effects that can be created.
I could have created three columns and had a paragraph block in one of them, a
(small) gallery in another, and two stacked blocks in the other column one above
the other with each displaying a different type of data. This enables you to
create a wide variety of shapes of blocks within another block. You are only
limited by your imagination.
Row and List
A row enables you to display a variety of text and/or media in a row on the same
line. You do this by creating the row and then adding more blocks inside the row
holder. Here I have a list block on the left then a media and text block, and a
gallery block far right. You haven’t seen List blocks called ‘Custom HTML’
before. As you can see it gives you a bulleted list.
What blocks can you put in a row block? Try it now.
Workbook for Web Managers Migrating to u3a SiteWorks Page 79