Page 77 - Computer Basics- Student Textbook
P. 77
Grouping through Animation
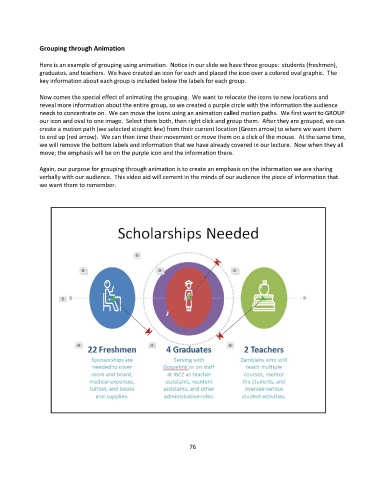
Here is an example of grouping using animation. Notice in our slide we have three groups: students (freshmen),
graduates, and teachers. We have created an icon for each and placed the icon over a colored oval graphic. The
key information about each group is included below the labels for each group.
Now comes the special effect of animating the grouping. We want to relocate the icons to new locations and
reveal more information about the entire group, so we created a purple circle with the information the audience
needs to concentrate on. We can move the icons using an animation called motion paths. We first want to GROUP
our icon and oval to one image. Select them both, then right click and group them. After they are grouped, we can
create a motion path (we selected straight line) from their current location (Green arrow) to where we want them
to end up (red arrow). We can then time their movement or move them on a click of the mouse. At the same time,
we will remove the bottom labels and information that we have already covered in our lecture. Now when they all
move; the emphasis will be on the purple icon and the information there.
Again, our purpose for grouping through animation is to create an emphasis on the information we are sharing
verbally with our audience. This video aid will cement in the minds of our audience the piece of information that
we want them to remember.
76