Page 50 - PAM - PROOF
P. 50
V 1.1 February 2024
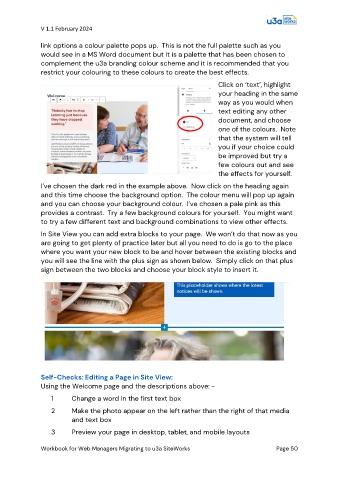
link options a colour palette pops up. This is not the full palette such as you
would see in a MS Word document but it is a palette that has been chosen to
complement the u3a branding colour scheme and it is recommended that you
restrict your colouring to these colours to create the best effects.
Click on ‘text’, highlight
your heading in the same
way as you would when
text editing any other
document, and choose
one of the colours. Note
that the system will tell
you if your choice could
be improved but try a
few colours out and see
the effects for yourself.
I’ve chosen the dark red in the example above. Now click on the heading again
and this time choose the background option. The colour menu will pop up again
and you can choose your background colour. I’ve chosen a pale pink as this
provides a contrast. Try a few background colours for yourself. You might want
to try a few different text and background combinations to view other effects.
In Site View you can add extra blocks to your page. We won’t do that now as you
are going to get plenty of practice later but all you need to do is go to the place
where you want your new block to be and hover between the existing blocks and
you will see the line with the plus sign as shown below. Simply click on that plus
sign between the two blocks and choose your block style to insert it.
Self-Checks: Editing a Page in Site View:
Using the Welcome page and the descriptions above: -
1 Change a word in the first text box
2 Make the photo appear on the left rather than the right of that media
and text box
3 Preview your page in desktop, tablet, and mobile layouts
Workbook for Web Managers Migrating to u3a SiteWorks Page 50