Page 53 - PAM - PROOF
P. 53
V 1.1 February 2024
6 Select a text paragraph from the top section of the Welcome page and
change the colour of the text and add a contrasting coloured
background.
7 Take a look at the hierarchy of the page and establish if this has
changed at all due to this editing.
Hopefully you’ve now completed these basic editing functions twice and you
should be feeling fairly confident.
Edit an Existing Page using the Editor option (WordPress 6.3 onwards)
With WordPress 6.3 you have a third editing option but this is only available at
Admin level. Click on Editor within the Appearance menu on the Dashboard and
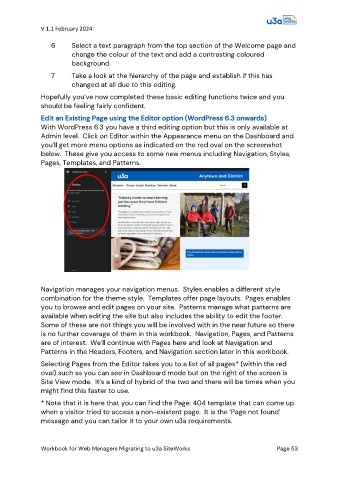
you’ll get more menu options as indicated on the red oval on the screenshot
below. These give you access to some new menus including Navigation, Styles,
Pages, Templates, and Patterns.
Navigation manages your navigation menus. Styles enables a different style
combination for the theme style. Templates offer page layouts. Pages enables
you to browse and edit pages on your site. Patterns manage what patterns are
available when editing the site but also includes the ability to edit the footer.
Some of these are not things you will be involved with in the near future so there
is no further coverage of them in this workbook. Navigation, Pages, and Patterns
are of interest. We’ll continue with Pages here and look at Navigation and
Patterns in the Headers, Footers, and Navigation section later in this workbook.
Selecting Pages from the Editor takes you to a list of all pages* (within the red
oval) such as you can see in Dashboard mode but on the right of the screen is
Site View mode. It’s a kind of hybrid of the two and there will be times when you
might find this faster to use.
* Note that it is here that you can find the Page: 404 template that can come up
when a visitor tried to access a non-existent page. It is the ‘Page not found’
message and you can tailor it to your own u3a requirements.
Workbook for Web Managers Migrating to u3a SiteWorks Page 53