Page 55 - Process Book Abdul Raffai Waqar
P. 55
PROTOTYPING PHASE
Ch 05
Low Fidelity Prototype & Feedback - Mobile Application
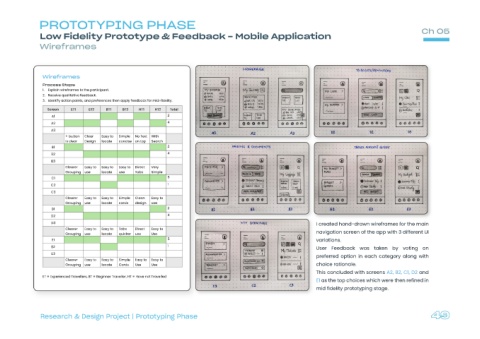
Wireframes
Wireframes
Process Steps
1. Explain wireframes to the participant.
2. Receive qualitative feedback.
3. Identify action points, and preferences then apply feedback for mid-fidelity.
Screen ET1 ET2 BT1 BT2 HT1 HT2 Total
A1 2
A2 4
A3
+ button Clear Easy to Simple No Text With
is clear Design locate concise on top Search
B1 2
B2 4
B3
Clearer Easy to Easy to Easy to Direct Very
Grouping use locate use Tabs Simple
C1 5
C2 1
C3
Clearer Easy to Easy to Simple Clean Easy to
Grouping use locate cards design use
D1 2
D2 4
D3 I created hand-drawn wireframes for the main
Clearer Easy to Easy to Tabs Direct Easy to
navigation screen of the app with 3 different UI
Grouping use locate quicker use Use
E1 5 variations.
E2 1 User Feedback was taken by voting on
E3
preferred option in each category along with
Clearer Easy to Easy to Simple Easy to Easy to
Grouping use locate Cards Use Use choice rationale.
This concluded with screens A2, B2, C1, D2 and
ET = Experienced Travellers, BT = Beginner Traveller, HT = Have not Travelled
E1 as the top choices which were then refined in
mid fidelity prototyping stage.
Research & Design Project | Prototyping Phase