Page 53 - Process Book Abdul Raffai Waqar
P. 53
PROTOTYPING PHASE
Ch 05
Low Fidelity Prototype - Mobile Application
Functional Module
Air Mobile Application
a. Functional Module
Process Steps
1. Explain what a functional module is.
2. Receive qualitative feedback on the functional module.
3. Identify action points and apply feedback for the next iteration.
Questions ET1 ET2 BT1 BT2 HT1 HT2
Is the functional
Module easy to Yes Yes Yes Yes Yes Yes
understand?
Date Range
for
Individual / “Remember
departure Travel
Upload Family Me” in the
Are there any documents selection and arrival / Community Sign In
Download option to be
features No option in and colour stage / FAQ
ticket as pdf able to talk
missing? documents / blindness / Ticket and ask section /
Guest User accessibility Share
exchange questions
feature option
PNR
modification
The date
range can
be added as
a flight
Option to booking filter Add a
Do you have Include a Currency
select type / added section so
any Add Guest section or Filter in app
of user in option to travellers
suggestions to my profile User option tab to select upload can ask / Add Card
and Upload if you are option /
improve the tab. For documents / extra
document using as an Share
example Flight questions /
functional option individual or journey to
student or Coupons / Weather
module? family others
tourist etc. Add loyalty check
options in
my profile or
Process: Action Points:
while
booking
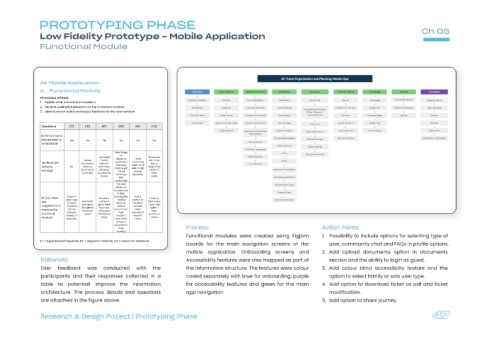
Funcitional modules were created using Figjam 1. Possibility to include options for selecting type of
ET = Experienced Travellers, BT = Beginner Traveller, HT = Have not Travelled
boards for the main navigation screens of the user, community chat and FAQs in profile options.
mobile application. Onboarding screens and 2. Add Upload documents option in documents
Rationale: Accessibility features were also mapped as part of section and the ability to login as guest.
User feedback was conducted with the the information structure. The features were colour 3. Add colour blind accessibility feature and the
participants and their responses collected in a coded separately with blue for onboarding, purple option to select family or solo user type.
table to potentiall improve the information for accessibility features and green for the main 4. Add option to download ticket as pdf and ticket
architecture. The process details and questions app navigation. modification.
are attached in the figure above. 5. Add option to share journey.
Research & Design Project | Prototyping Phase