Page 54 - Process Book Abdul Raffai Waqar
P. 54
PROTOTYPING PHASE
Ch 05
Low Fidelity Prototype & Feedback - Mobile Application
Site Map
b. Site Map
Process Steps
1. Explain what a site map is to the participant.
2. Receive qualitative feedback on the site map.
3. Identify action points and apply feedback for the next iteration.
Questions ET1 ET2 BT1 BT2 HT1 HT2
Is the Site Map
easy to Yes Yes Yes Yes Yes Yes
understand?
Sign in as
Are there any Map for
No guest No No No
steps missing? navigation.
option
Add the Plus
The create a
button on
Do you have any new journey Integrate
the top right
suggestions to flow can be instead of Google Option to be
Add a guest clearer to Maps within able to skip
improve the app No My profile
login option avoid the app for a journey
flow? for the
confusion directions to step.
for first-time “Create a new place.
Journey”
app users
options
ET = Experienced Travellers, BT = Beginner Traveller, HT = Have not Travelled
Rationale:
User feedback was conducted with the participants to
find gaps in the site map and potentially improving it
through iterations.
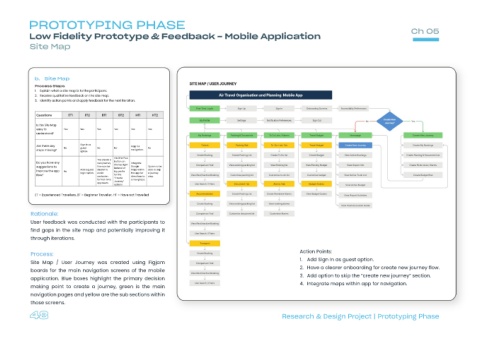
Action Points:
Process:
1. Add Sign In as guest option.
Site Map / User Journey was created using Figjam
2. Have a clearer onboarding for create new journey flow.
boards for the main navigation screens of the mobile
3. Add option to skip the “create new journey” section.
application. Blue boxes highlight the primary decision
4. Integrate maps within app for navigation.
making point to create a journey, green is the main
navigation pages and yellow are the sub sections within
those screens.
Research & Design Project | Prototyping Phase